パスは直線やきれいな曲線を描くための補助線のような機能です。あくまで補助線なのでパス自体は画像にしたときに表示されませんが、そこから手描きでは出来ないようなきれいな図形を描くことが出来ます。
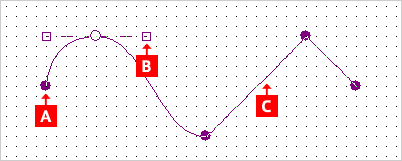
パスは点と、点同士をつなぐ線で出来ています。各パーツには名前がついています。

【A】:アンカーポイント
それぞれの点のことを「アンカーポイント」と言います。クリックして選択したアンカーポイントは白で表示され、それ以外は紫で表示されます。
【B】:ハンドル
アンカーポイントから出ているヒゲのようなものを「ハンドル」と言います。ハンドルを作るとその両側の線が曲線になります。ハンドルの角度や長さを変えることで曲線の形を調整することが出来ます。
【C】:セグメント
アンカーポイント同士をつなぐ線のことを「セグメント」と言います。両側のハンドルの角度と長さによって形が変わりますが、このセグメント自体をドラッグして曲がり具合を調節ことも出来ます。
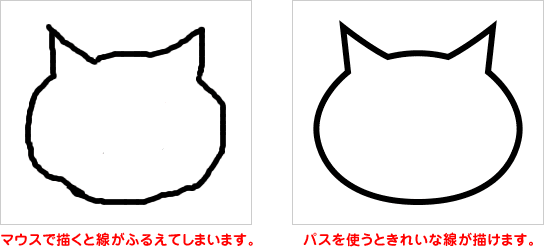
ブラシツールや鉛筆ツールで線を引くと、どうしても線が震えたり歪んだりしてしまいますが、パスツールを使えばきれいな線を描くことができます。

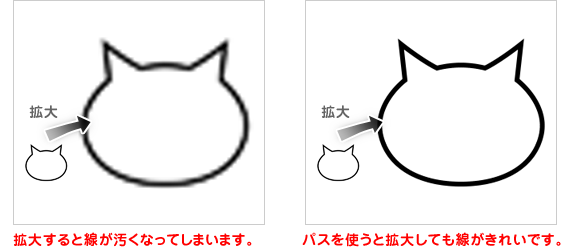
パスツールで描いたパスは、あとからでも調整が出来ます。また、画像は拡大すると輪郭がにじんで汚くなってしまいますがパスはきれいなままです。「パスを拡大」→「線をつける」とすれば、きれいなまま拡大することが出来ます。

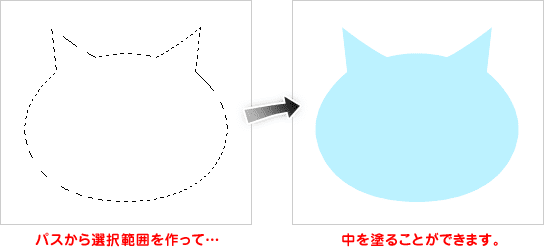
パスから選択範囲を作ることも出来ます。色を塗るときはパスを選択範囲にしてから「塗りつぶし」ツールなどで塗って使います。選択範囲なので「パターン」や「グラデーション」で塗ったりパスの形で画像を切り抜いたりも出来ます。

【関連記事】
⇒「パスツールの使い方」










