パスツールはパスを描くためのツールです。少しくせがありますが上手く使えば手描きでは出来ないようなきれいな線や図形を描くことが出来ます。重要な機能なのでしっかり押さえておきましょう。
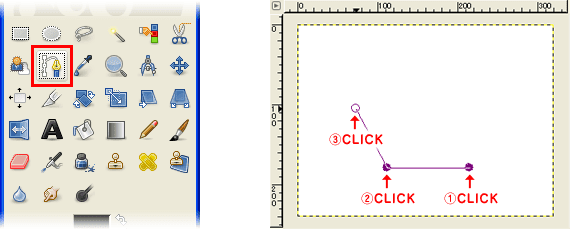
パスを描くには、まずツールボックスから「パスツール」を選び、画像ウインドウの上をクリックして点を打っていきます。この点のことを「アンカーポイント」と言います。

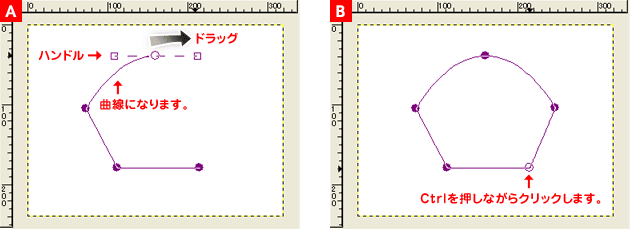
【A】点を打つときにドラッグすると点の両側にひげのようなものが出てきます。これを「ハンドル」と言います。ハンドルを出すと点同士をつなぐ線が曲線になります。
【B】最初に打った点を「Ctrlキーを押しながらクリック」すると点が繋がって図形になります。

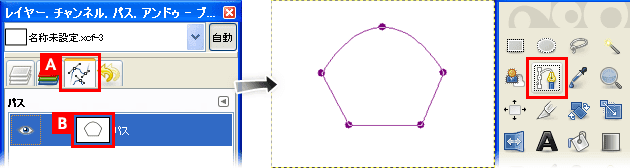
作ったパスはあとから修正や調整が出来ます。【A】まず「パスダイアログ」をクリックしてパスのリストを出しましょう。【B】そして編集したいパスのサムネイル部分をダブルクリックします。するとパスが表示されて編集が出来るようになります。そのとき、自動でパスツールを選んだ状態になります。

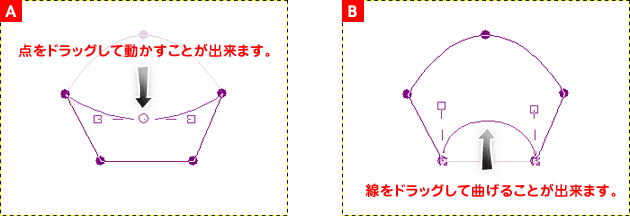
【A】点をドラッグすると位置を調整することが出来ます。
【B】点を結ぶ線をドラッグすると引っ張って曲がり方を変えることが出来ます。

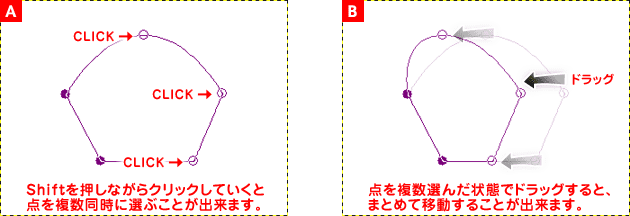
【A】点を「Shiftキーを押しながらクリック」していくと複数選択することが出来ます。
【B】この状態でドラッグすれば、選択した点をまとめて移動することが出来ます。

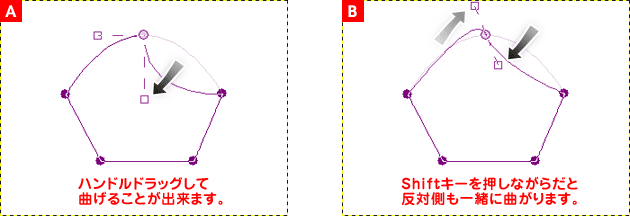
【A】ハンドルをドラッグしても曲がり方を変えることが出来ます。
【B】その際、「Shitキーを押しながらドラッグ」すると、両側のハンドルを均等に曲げることが出来ます。

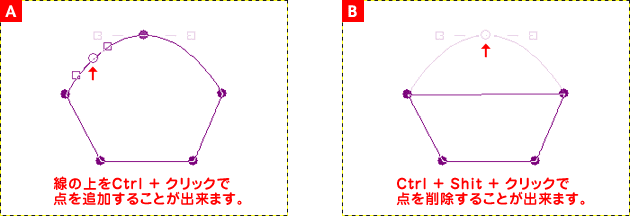
【A】線の上を「Ctrlキーを押しながらクリック」すると点を追加することが出来ます。
【B】また、点を「Ctrl + Shiftキーを押しながらクリック」すると削除することが出来ます。

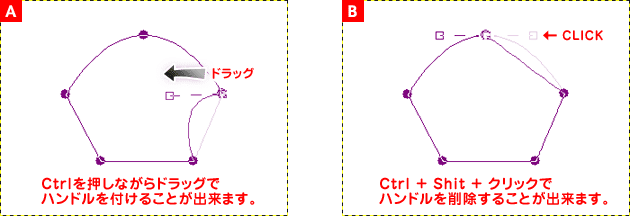
【A】点を「Ctrlキーを押しながらクリックし、そのままドラッグ」すると、ハンドルを付けて線を曲げることができます。
【B】また、ハンドルを「Shift + Ctrl を押しながらクリック」すると消すことが出来ます。消した側の線は曲線から直線になります。

パス全体を拡大・縮小することも出来ます。
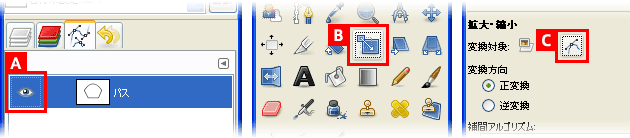
【A】まず、「パスダイアログ」で編集したいパスを表示状態にします。
【B】次にツールボックスから「拡大・縮小」ツールを選んで、
【C】ツールオプションの「移動対象」の項目を「パス」にします。
これでレイヤーを拡大・縮小するのと同じように編集することが出来ます。同じように対象を「パス」にすることで、「移動」・「回転」・「剪断変形」・「遠近法」・「鏡像反転」などのツールも適用することが出来ます。


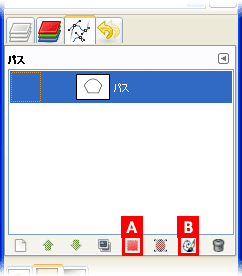
パスを作ることが出来たら、パスダイアログの下の
【A】「パスから選択範囲を作成」ボタンで選択範囲を作ったり
【B】「パスに沿って描画」からパスを線にして使いましょう。
【関連記事】
⇒「パスの基本」










