文字を円の形に沿って輪になるように入れる手順を紹介します。円のパスを作って「パスに沿ってテキストを配置」の機能を使います。文字を円状にきれいに一周させるに場合は何度か微調整をしましょう。

文字を円状に入れる手順は大きく分けて3ステップです。
1.円の選択範囲を作り、パスに変換する。
2.テキストを入れて「パスに沿ってテキストを配置」を適用する
3.配置したテキストを塗る
それでは一つずつ手順を紹介していきます。
完成すると右の画像のようになります。
1.円の選択範囲を作り、パスに変換する。
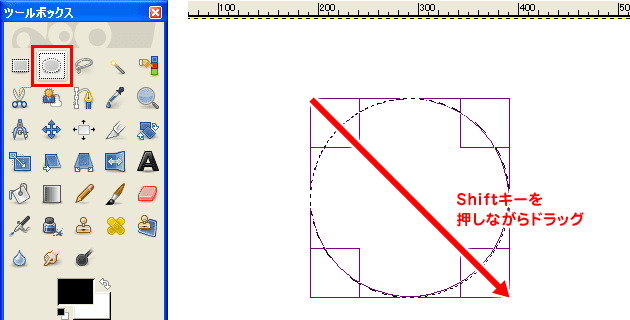
まずはツールボックスから「楕円選択」ツールを選んでください。そして文字を丸く並べたい場所に円の選択範囲を作りましょう。Shiftキーを押しながらドラッグすると選択範囲が円になります。(ここでは例として幅200px、高さ200pxで作ってみました。)

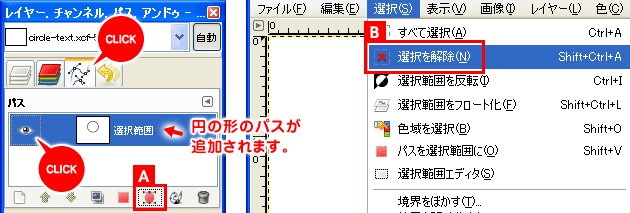
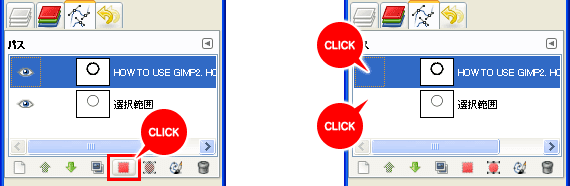
次に「パスダイアログ」に切り替えて、
【A】「選択範囲をパスに変換」ボタンをクリックしましょう。今作った選択範囲と同じ形のパスがリストに追加されます。作ったパスは「表示」ボタンをクリックして表示しておきましょう。
そして、選択範囲はもう必要ないので画像ウインドウの上のメニューから
【B】「選択」→「選択を解除」をクリックして解除しておきましょう。
(Shift + Ctrl + Aキーでも同じ操作が出来ます。)これで1つ目のステップは完了です。

2.テキストを入れて「パスに沿ってテキストを配置」を適用する
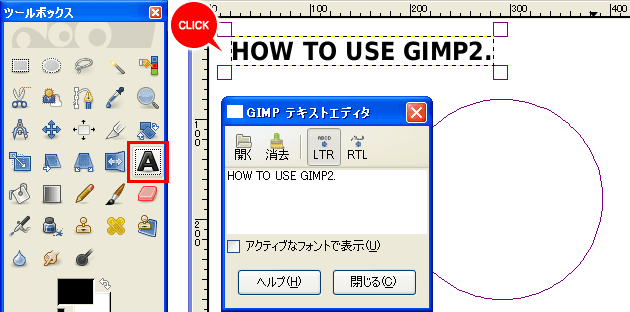
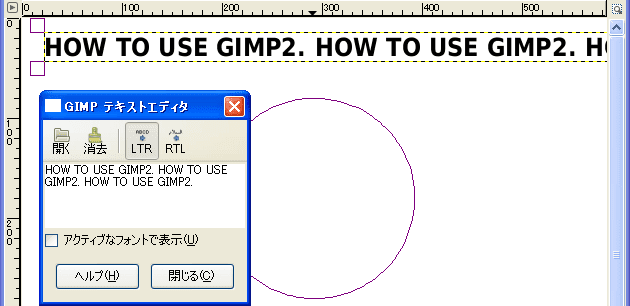
次に今作ったパスが選択された状態のまま「ツールボックス」から「テキスト」ツールを選んで画像の上を一回クリックし、好きな文字を入れましょう。文字の位置は画面内のどこでも大丈夫です。例として下の画像のような感じにしてみました。(テキストツールについては「テキストツールの使い方」で紹介しています。)

今回の例では同じ文字が繰り返してちょうど一周するようにしてみます。最後ににスペースを入れ、コピペして繰り返しましょう。文字の長さが一周分くらいになるようにします。あとで調整するので大体で大丈夫です。

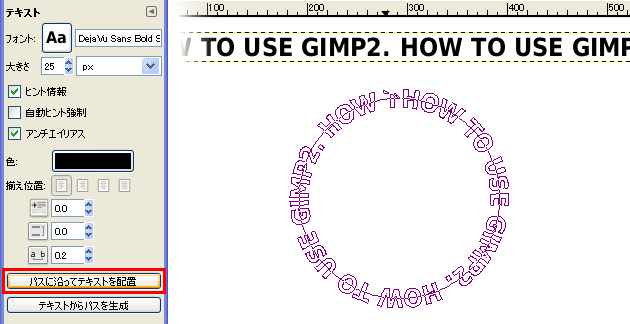
文字を入れたらツールオプションの「パスに沿ってテキストを配置」ボタンをクリックしましょう。文字が丸く並んでその形のパスがリストに追加されます。ですが、長さが一周を超えて円の上のところでパスが崩れてしまっていますね。調整しましょう。

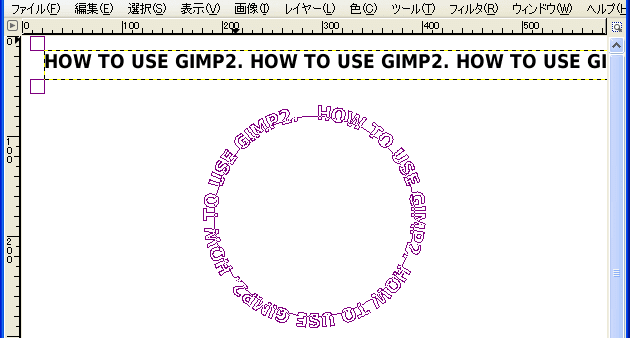
調整する方法はいくつかありますが、ここでは文字の大きさを少し小さくして調整してみることにします。
「Ctrl + Z」で作業を一つ戻してやり直します。ツールオプションで文字の大きさを「25px」から「19px」に変えてもう一度「パスに沿ってテキストを配置」してみました。今度は大体良さそうです。
※「Ctrl + Z」で作業を戻すとき、「GIMPテキストエディタ」が有効になっていると反映されません。画像ウインドウの外枠を一度クリックしてアクティブな状態にしてから「Ctrl + Z」を押しましょう。

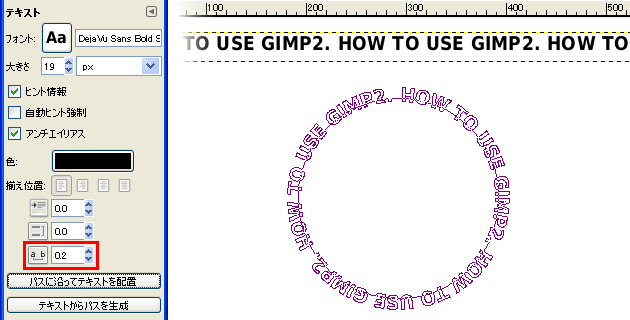
しかしよく見ると最後だけ間隔が広すぎます。最後の微調整をしましょう。もう一度「Ctrl + Z」で作業を戻して、ツールオプションの「文字間」の項目を「0」から「0.2」に広げてからもう一度「パスに沿ってテキストを配置」ボタンをクリックしてみました。今度はぴったりです。これで2つ目のステップは完了です。

3.配置したテキストを塗る
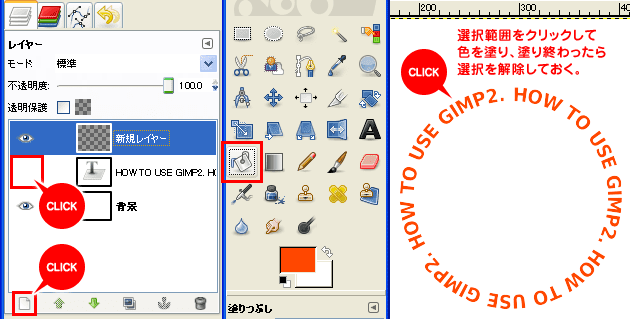
最後に文字を塗りましょう。ステップ2で出来た文字のパスを選択して「パスから選択範囲を作成」ボタンをクリックして下さい。パスの形で選択範囲が出来ます。選択範囲が出来たら二つのパスを「表示」ボタンをクリックして非表示にしておきましょう。

次にレイヤーダイアログに戻り、テキストのレイヤーを非表示にします。
(必要がなければ削除してしまってもOKです。)
そして「新規レイヤー」ボタンをクリックしてレイヤーを追加しましょう。
次にツールボックスから「塗りつぶし」ツールを選んだら、選択範囲の内側をクリックして好きな色で塗りましょう。最後にメニューの「選択」→「選択を解除」で選択範囲を解除しておきます。
(Shift + Ctrl + Aキーでも同じ作業が出来ます)

お疲れ様です。これで全ての工程が完了です!文字を丸く入れるポイントはちょうど文字が一周するようにバランスをとるところでした。コツとしては「文字自体の長さ」→「文字の大きさ」→「文字間隔」という風にだんだん細かく調整していくと上手くいきやすいです。
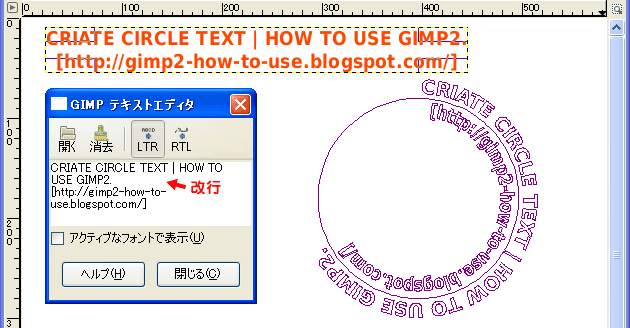
文字を入力するときに改行を入れると文字を二重にすることもできます。

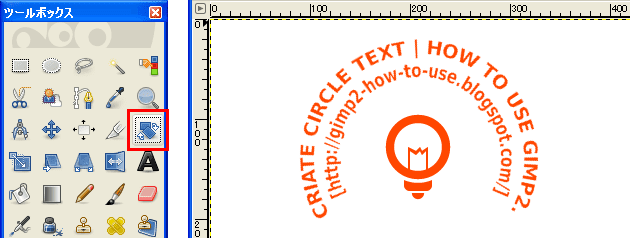
上の状態で色を塗り、その後で「回転」ツールを使って角度をまっすぐにしてみました。
さらにまんなかに画像を配置してみるとロゴっぽくなりますね。

ただ改行で二重にする場合、内側と外側で幅が違うのできれいに一周させるのは難しいです。一周させたい場合は、一つ目の円状の文字を作ってから、ステップ1に戻ってもう一つ別の円を作ってそこに文字を入れましょう。
【関連記事】
⇒「テキストツールの使い方」
⇒「パスの基本」









