カラー写真をモノクロにする場合、GIMPでは「色」→「脱色」で簡単に作ることが出来ますが、それだけだと色がない分ぼんやりとした画像になりがちです。そこで、引き締まった印象に仕上げる方法を紹介します。
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
【step-1】画像をモノクロにする
【step-2】写真の周りを暗くする
【step-3】コントラストを強くする
【step-4】画像の輪郭をクッキリさせる
サンプルとして「sample-monochrome.xcf」を用意してみました。これを元に解説しますので、以下よりダウンロードしてみてください。zipファイルにしてありますのでダウンロード後に解凍して下さい。
sample-monochrome.zip / 725 KB
【STEP-01】画像をモノクロにする
sample-monochrome.xcfを開くと「ねこ」レイヤーが入っています。
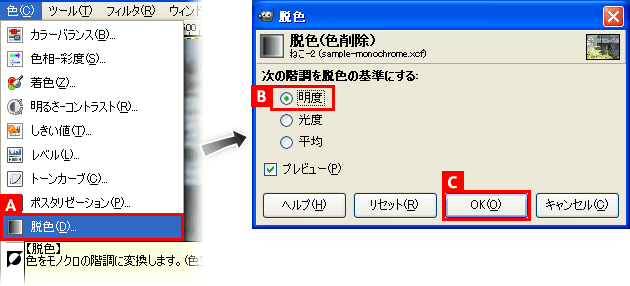
まずはこの「ねこ」レイヤーを選択して、画像ウインドウの上のメニューから
【A】「色」→「脱色」をクリックして下さい。すると「脱色」ウインドウが出て来ますので
【B】「明度」にチェックを入れたら、
【C】「OK」ボタンをクリックして適用して下さい。

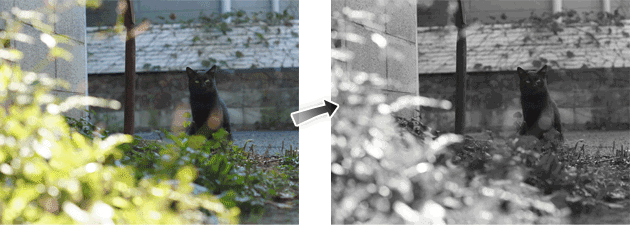
これだけでもカラー写真がモノクロになります。ここからさらに手を加えていきます。

【step-2】写真の周りを暗くする
このステップでは写真の周りが暗くなる効果をつけます。
(「フリー素材配布:写真の周りを暗くする」の素材を使うと簡単にすることも出来ますが、
ここでは一つずつ手順を追って作っていきます。)
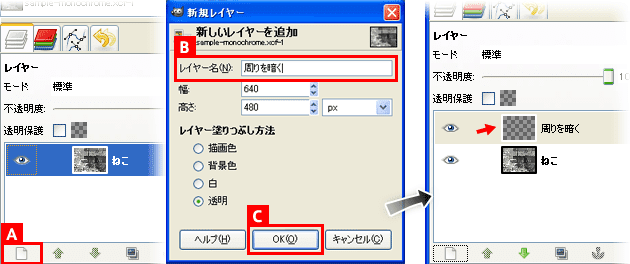
まずは新しいレイヤーを作ります。レイヤーダイアログの「ねこ」レイヤーを選択した状態で、
【A】「新しいレイヤーを追加」ボタンをクリックして、「新規レイヤー」ウインドウを出して下さい。
【B】「レイヤー名」の項目を「周りを暗く」と入力して
【C】「OK」ボタンをクリックして下さい。一番上に新しいレイヤーが出来ます。

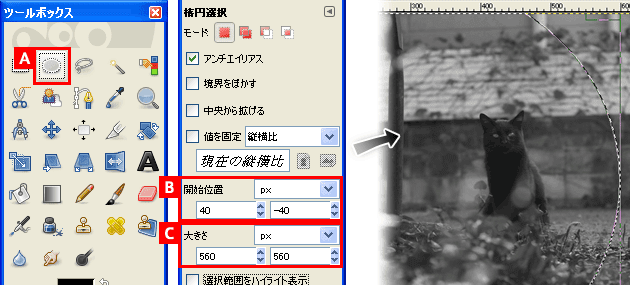
次に今作った「周りを暗く」レイヤーを選択した状態でツールボックスから
【A】「楕円選択」ツールを選んで、どこでも良いので画像の上でドラッグして、
とりあえずテキトウな選択範囲を作って下さい。これをツールオプションで調整しましょう。
【B】「開始位置」の項目を「px」「40」「-40」、
【C】「大きさ」の項目を「px」「560」「560」と入力して下さい。
これで「画像の真ん中に幅と高さが560pxの円の選択範囲」が出来た状態になります。

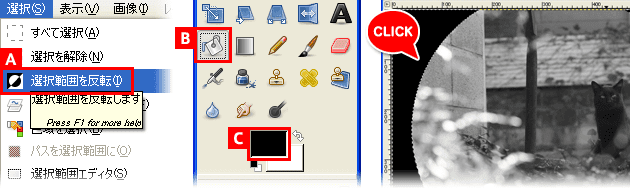
【A】次はメニューから「選択」→「選択範囲を反転」をクリックして下さい。
これで画像の四隅を選択した状態になります。(Ctrl + Iキーを押すだけでも同じ操作が出来ます。)
【B】この状態で、ツールボックスから「塗りつぶし」ツールを選び、
【C】描画色を「黒」にして選択範囲の内側をクリックしましょう。四隅を黒く塗りつぶすことが出来ます。


四隅を黒く塗りつぶすことが出来たら、
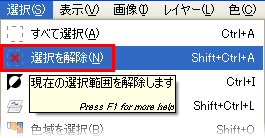
メニューから「選択」→「選択を解除」をクリックして選択範囲を解除しておきましょう。
(Ctrl + Shift + Aキーを押しても同じ操作が出来ます。)
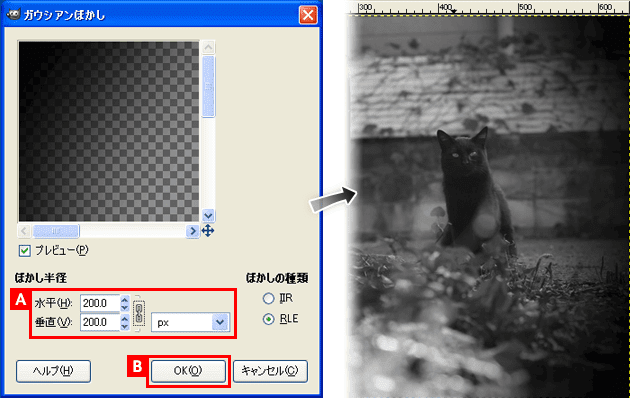
この状態で、メニューの「フィルタ」→「ぼかし」→「ガウシアンぼかし」をクリックして下さい。
「ガウシアンぼかし」ウインドウが出て来るので、
【A】「ぼかし半径」の項目を「水平・垂直ともに200px」にして
【B】「OK」ボタンをクリックして適用して下さい。
四隅の黒にぼかしがかかって写真の周りを暗くする効果が出せました。

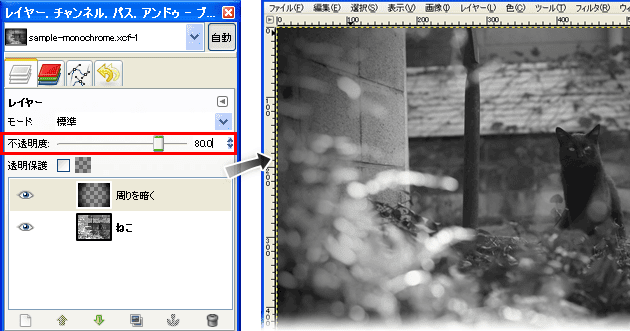
ただ、このままでは暗くする効果が強過ぎるので少し弱めましょう。
「周りを暗く」レイヤーの「不透明度」を「80」にして下さい。

【STEP-03】コントラストを強くする
次はコントラストを調整します。「周りを暗く」レイヤーが重なった状態を
そのまま調整したいのでレイヤーをまとめる必要があります。
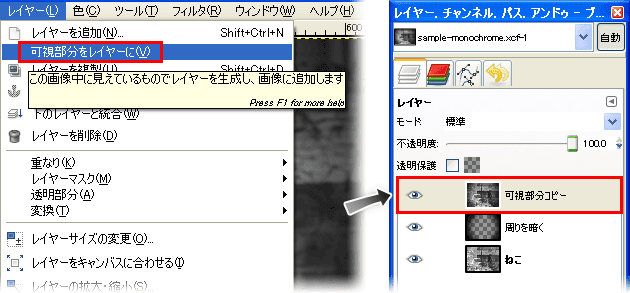
メニューの「レイヤー」→「可視部分をレイヤーに」をクリックして下さい。
これで見えてる部分をまとめた状態の画像を新しいレイヤーとして追加することが出来ます。
(レイヤーの名前は自動で「可視部分コピー」になります。)

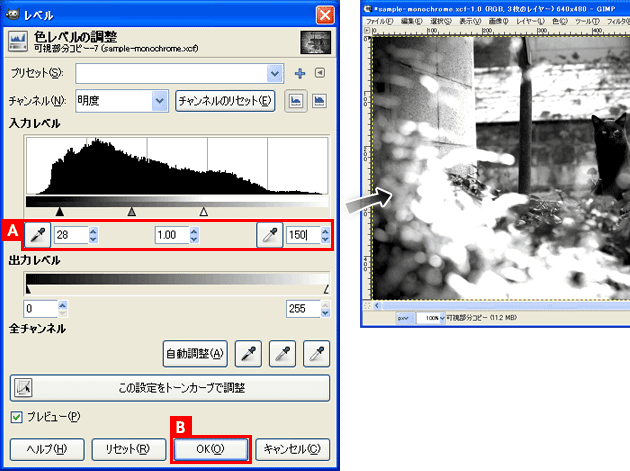
それでは新しく出来た「可視部分コピー」レイヤーを選択した状態で、メニューの「色」→「レベル」をクリックして下さい。すると「レベル」ウインドウが出て来ますので、ここでコントラストを調整します。今回はコントラストを強くしたいので「入力レベル」の項目の両端の三角マークを内側に寄せていきます。
【A】数値で左から「28」「1.00」「150」としましょう。
【B】入力したら「OK」ボタンをクリックして適用して下さい。
画像のコントラストが強くなって全体にクッキリとした印象になりました。

【STEP-04】画像の輪郭をクッキリさせる
最後に画像の輪郭を強調してさらにクッキリさせましょう。
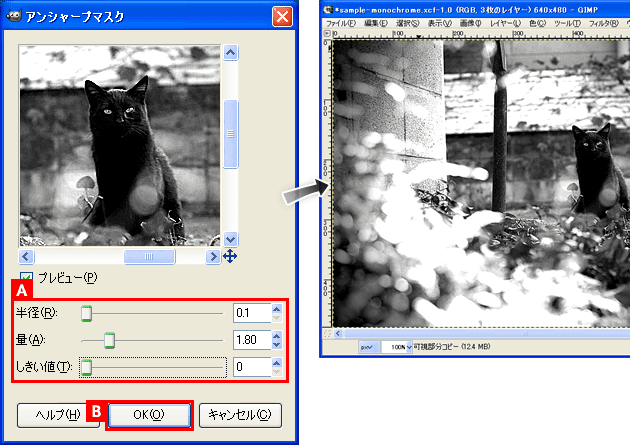
メニューから「フィルタ」→「強調」→「アンシャープマスク」を選んでクリックして下さい。
すると「アンシャープマスク」ウインドウが出て来ます。
【A】ここで「半径」の項目を「0.1」、
「量」の項目を「1.8」、
「しきい値」の項目を「0」にして、
【B】「OK」ボタンをクリックして適用して下さい。

お疲れ様です。完成です!全体にクッキリと引き締まった印象のモノクロ写真が出来ました。
完成!
加工前
【関連記事】
⇒「フリー素材配布:写真の周りを暗くする」












