レイヤーを重ねて表現するグラデーション背景とテキストの作り方を紹介します。レイヤーを重ねてグラデーションを複雑にしたり、「ガウシアンぼかし」を使ってハイライトや影を作っていきます。
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
【step-1】キャンバスの設定と下地のグラデーション
【step-2】波型のグラデーションを作る
【step-3】波型のグラデーションを作る②
【step-4】文字を入力する
【DownLoad】完成ファイルをDL頂けます。
【STEP-01】キャンバスの設定と下地のグラデーション
まずはキャンバスの設定をします。GIMPを起動したら「幅」を「640px」、「高さ」を「480px」で画像の作成を始めて下さい。(画像の作成については「画像の作成を始める」で紹介しています。)
それでは画像の下地を塗っていきます。ここでは色は青にしましょう。
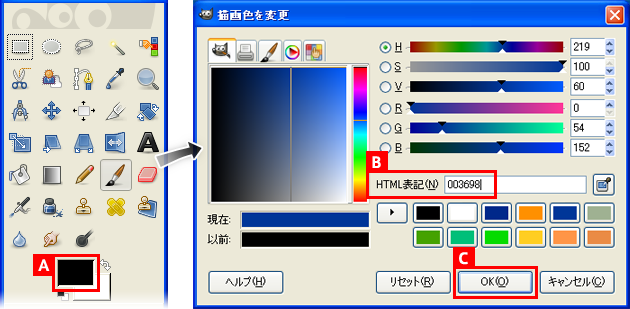
【A】「描画色」をクリックして下さい。すると「描画色を変更」ウインドウが出て来ますので、
【B】「HTML表記」の項目に「003698」と入力して
【C】「OK」ボタンをクリックして下さい。描画色が深い青色になります。

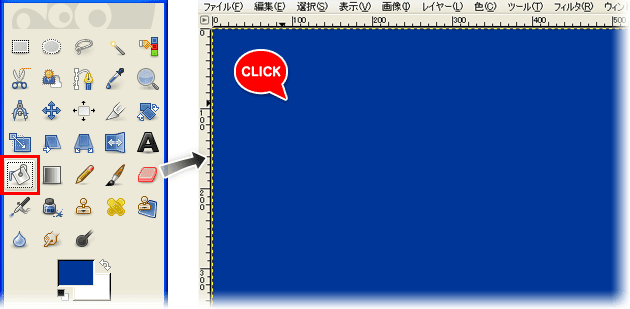
そしてツールボックスから「塗りつぶし」ツールを選び、画像作成を始めたときに出来た「背景」レイヤーを塗りつぶして下さい。

次は下地にグラデーションをつけていきます。「背景」レイヤーを選択した状態で、
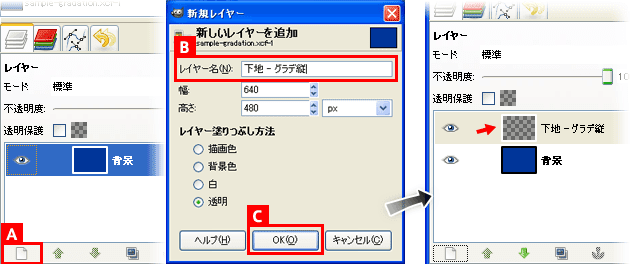
【A】「新しいレイヤーを追加」ボタンをクリックして、「新規レイヤー」ウインドウを出して下さい。
【B】「レイヤー名」の項目を「下地 - グラデ縦」と入力して
【C】「OK」ボタンをクリックして下さい。一番上に新しいレイヤーが出来ます。

新しく作った「下地 - グラデ縦」レイヤーが選択されて状態になるのでそのままで、
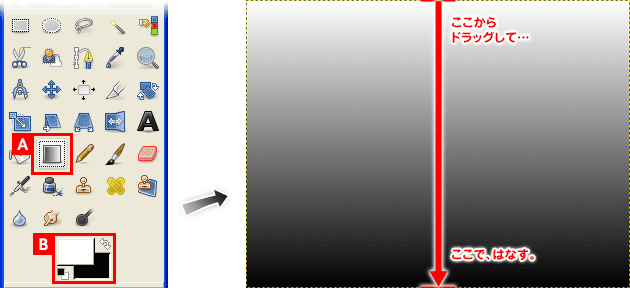
【A】ツールボックスから「ブレンド」ツールを選んで下さい。
【B】そして「描画色」を「白」、「背景色」を「黒」に変更して下さい。
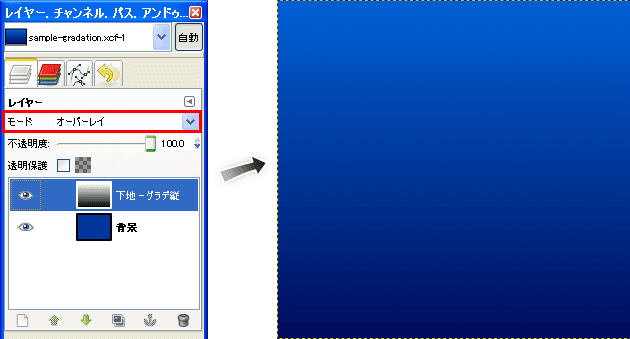
そして画像のちょうど上端から始めて下端までマウスをドラッグして下さい。(Ctrlキーを押しながらドラッグすると真っ直ぐグラデーションを付けることが出来ます。)上から下に向かって白→黒のグラデーションで塗ることが出来ます。

グラデーションを付けたら「下地 - グラデ縦」レイヤーの「モード」を「オーバーレイ」にして下さい。これで最初の青に色が重なって青のグラデーションになります。


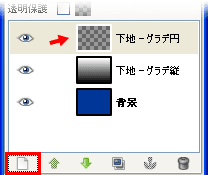
次もさらにグラデーションを付けて行きます。レイヤーダイアログの「新しいレイヤー」ボタンをクリックして「下地 - グラデ円」という名前で新しいレイヤーを作りましょう。レイヤーの順番は一番上になるようします。
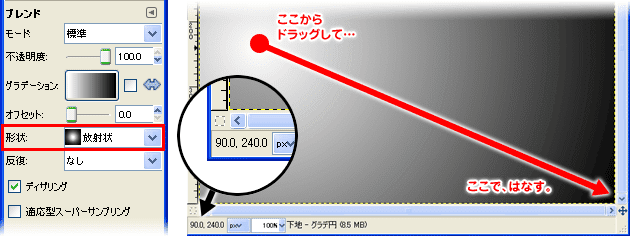
そして「下地 - グラデ円」レイヤーを選択した状態で、「ブレンド」ツールのツールオプションの「形状」の項目を「放射状」に変更して下さい。そして画像ウインドウの座標が「90.0、240.0」の位置から始めて右下端までドラッグして下さい。放射状に白→黒に広がるグラデーションで塗ることが出来ます。

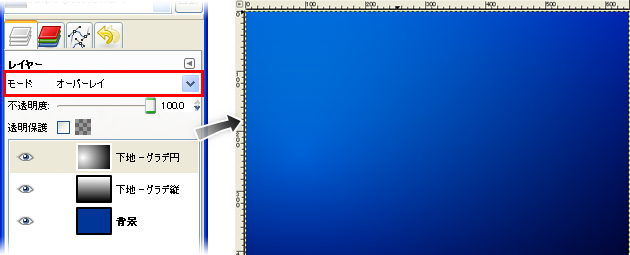
グラデーションを付けたら「下地 - グラデ円」の「モード」を「オーバーレイ」にして下さい。さらにグラデーションが重なってもう少し複雑なグラデーションになります。

【STEP-02】波型のグラデーションを作る

次は波型のグラデーションを作っていきます。まずはそのための新しいレイヤーを作りましょう。
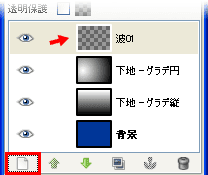
レイヤーダイアログの「新しいレイヤー」ボタンをクリックして「波01」という名前で新しいレイヤーを作りましょう。レイヤーの順番は一番上になるようします。

次にツールボックスから「パスツール」を選んで下さい。そして下の画像の様な形を作って下さい。コツは画像ウインドウを大きめにして画像の外にはみ出す様に点を打っていくことです。 (パスツールの使い方については「パスツールの使い方」を参照して下さい。)


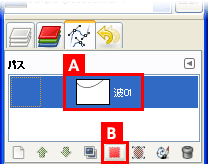
パスが描けたらパスダイアログに切り替えて下さい。
今作ったパスがリストに追加されています。
【A】名前を「波01」としておきましょう。
そして「波01」のパスを選択した状態で、
【B】「パスから選択範囲を作成」ボタンをクリックして下さい。
パスの形の選択範囲が作成されます。
選択範囲を作ったらレイヤーダイアログに戻り、
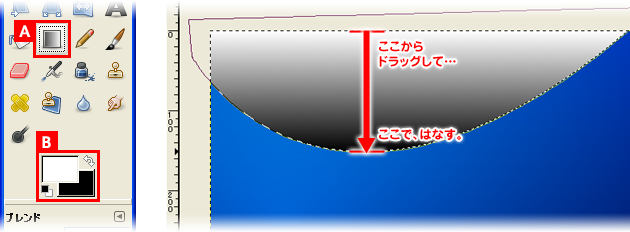
【A】ツールボックスから「ブレンド」ツールを選んで下さい。
【B】そして「描画色」が「白」、「背景色」が「黒」にして、
ちょうど選択範囲の上端から下端までマウスをドラッグして「波01」レイヤーをグラデーションで塗って下さい。

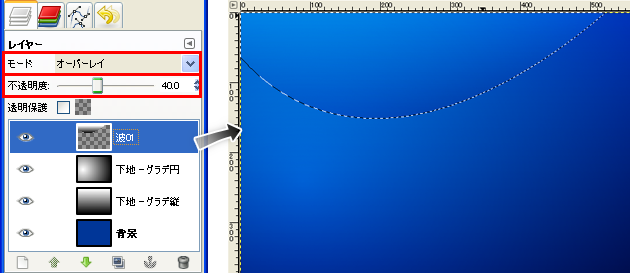
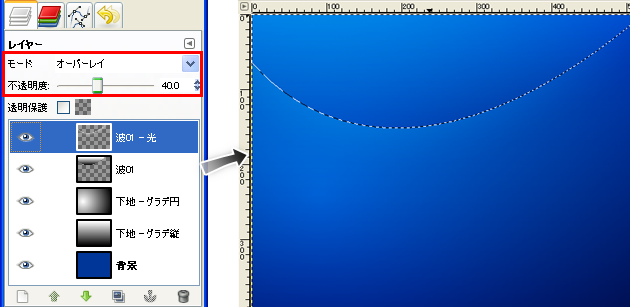
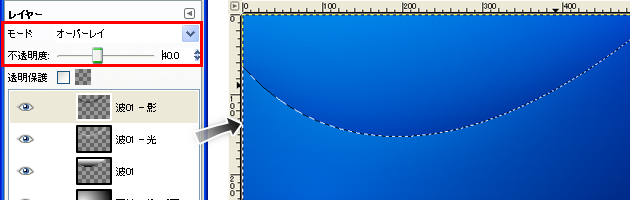
グラデーションで塗れたら「波01」レイヤーの「モード」を「オーバーレイ」にして下さい。背景にグラデーションがさらに重なります。また、少し色が強すぎるので「不透明度」を「40」にしておきましょう。


次は波に光の当たっているハイライト部分と影を付けて立体感を出していきましょう。まずはハイライトです。
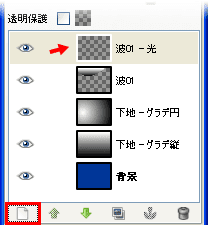
レイヤーダイアログの「新しいレイヤー」ボタンをクリックして「波01 - 光」という名前で新しいレイヤーを作りましょう。レイヤーの順番は一番上になるようします。
そしてツールボックスから
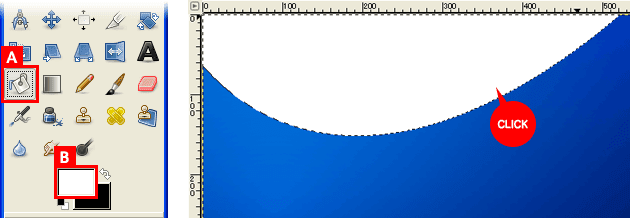
【A】「塗りつぶし」ツールを選び、
【B】「描画色」を「白」にして選択範囲の内側をクリックして下さい。波の部分が白く塗りつぶされます。

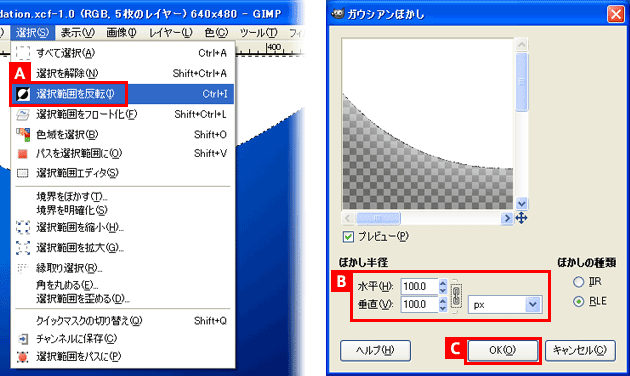
【A】次にメニューから「選択」→「選択を反転」をクリックして下さい。選択範囲が反転して帯以外の部分が選択された状態になります。(Ctrl + Iキーを押すだけでも同じ操作が出来ます。)
この状態でメニューから「フィルタ」→「ぼかし」→「ガウシアンぼかし」をクリックして下さい。
「ガウシアンぼかし」ウインドウが出て来ますので、
【B】「ぼかし半径」の項目を「水平・垂直ともに100px」に設定したら
【C】「OK」ボタンをクリックして適用して下さい。白く塗りつぶした部分が外側にぼけて広がります。

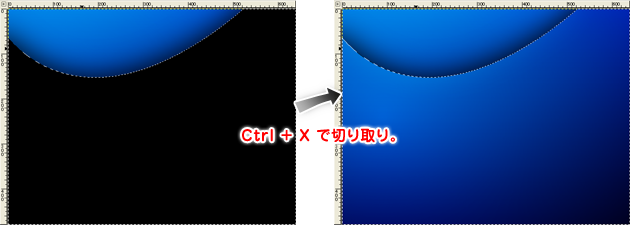
今度はその状態で、もう一度「選択」→「選択を反転」をクリックして(または、Ctrl + I です。)選択範囲を元の波が選択された状態に戻して下さい。そして「Ctrl + Xキー」を押して選択部分を切り取りましょう。これでハイライトの部分だけを作ることが出来ます。

ハイライトの部分が出来たら、「波01 - 光」のレイヤーの
「モード」を「オーバーレイ」に、「不透明度」を「40」にして下さい。
ハイライトを自然な感じに重ねることが出来ます。


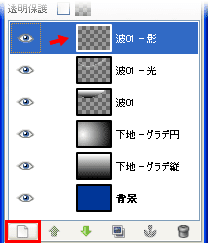
レイヤーダイアログの「新しいレイヤー」ボタンをクリックして「波01 - 影」という名前で新しいレイヤーを作りましょう。レイヤーの順番は一番上になるようします。
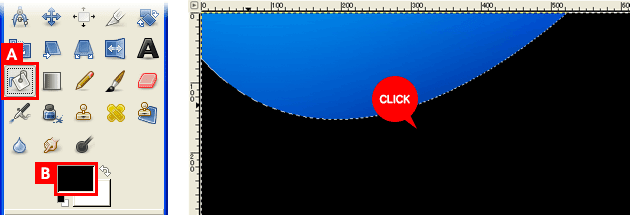
そして「選択」→「選択を反転」をクリックして(または、Ctrl + I)、波以外の部分が選択されている状態にして下さい。 そして、【A】「塗りつぶし」ツールを使って【B】その状態で「描画色」を「黒」に変えて選択範囲を塗りつぶして下さい。

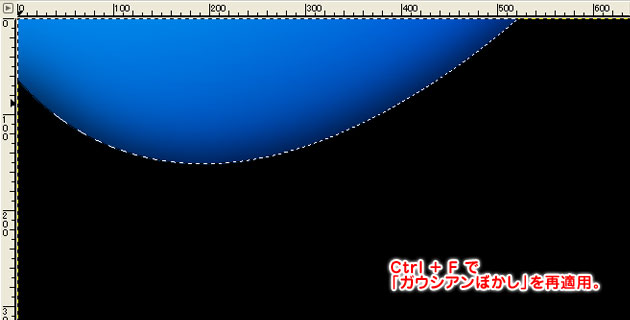
次はまた「選択」→「選択を反転」をクリックして(または、Ctrl + I)選択範囲を逆にします。そしてその状態で「波01 - 光」のときと同じ様に「ガウシアンぼかし」をかけましょう。ぼかしの数値も同じで「水平・垂直ともに100px」です。もう一度メニューの「フィルタ」から選んでいっても良いですがここでは「Ctrl + Fキー」を押してみて下さい。するとそれだけでさっきと同じようにぼかしがかかります。これは「最後に使ったフィルタを同じ数値でもう一度適用する」というショートカットです。

ぼかしをかけることが出来たら、もう一度「選択」→「選択を反転」をクリックして(または、Ctrl + I)、波以外が選択されている状態に戻し、「Ctrl + Xキー」を押して選択部分を切り取って下さい。これで影の部分だけを作ることが出来ます。

影の部分が出来たら、「波01 - 影」レイヤーを選んだ状態で「モード」を「オーバーレイ」に、「不透明度」を「40」にしましょう。これで一つ目の波が完成です。

【STEP-03】波型のグラデーションを作る②

次は波型のグラデーションをもう一つ増やしていきます。作り方は基本的に一つ目の波と同じです。レイヤーの「不透明度」だけは、一つ目はすべて「40」でしたが二つ目ではすべて「80」に設定します。
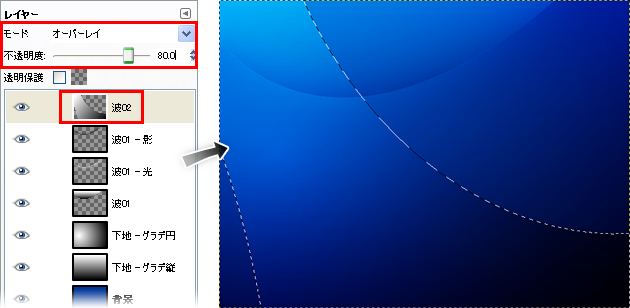
まずは、新しいレイヤーを追加しましょう。レイヤー名は「波02」で順番は一番上にします。
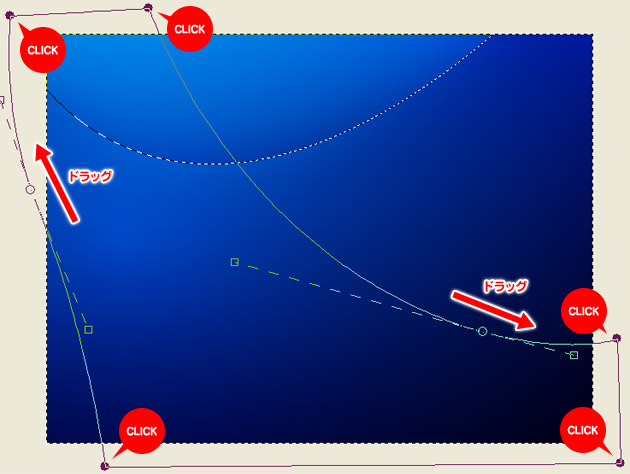
そして二つ目の波のパスを作りましょう。ツールボックスから「パス」ツールを選び、一つ目の波と同じ要領で下の図のような形のパスを作って下さい。

パスが描けたらパスダイアログに切り替えて「パスから選択範囲を作成」ボタンをクリックしてパスを選択範囲にして下さい。
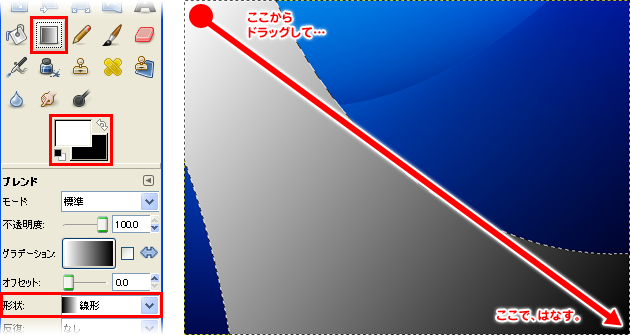
次にレイヤーダイアログに戻り、「ブレンド」ツールを使って、下の図のように選択範囲の左上端から右下端までマウスをドラッグしてグラデーションで塗って下さい。 「形状」は「線形」、「描画色」は「白」、「背景色」は「黒」です。

グラデーションで塗れたら「波02」レイヤーの「モード」を「オーバーレイ」にして下さい。少し色が強すぎるので「不透明度」を「80」にしておきましょう。


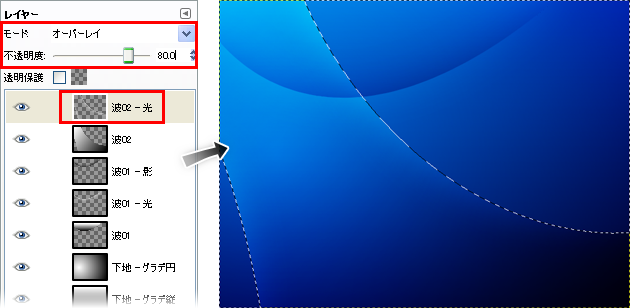
次は「波02」にハイライトを付けていきます。まずはそのためのレイヤーを追加しましょう。レイヤー名は「波02 - 光」として順番は一番上になるようにしましょう。
そして、一つ目の波と同じ要領で「波02 - 光」にハイライトを作っていきましょう。
【A】周りを「塗りつぶし」ツールを使って「白」で塗り、
【B】「ガウシアンぼかし」を「水平・垂直ともに100px」で適用し、
【C】不要な部分を「Ctrl + X」で切り取りましょう。

そして「波02 - 光」レイヤーを選択して、「モード」を「オーバーレイ」、「不透明度」を「80」にして下さい。ハイライトを重ねることが出来ます。


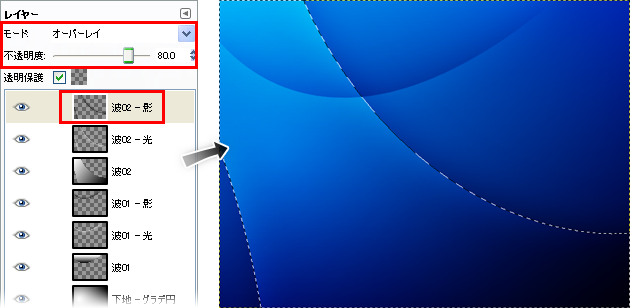
次は影の部分です。まずはそのためのレイヤーを追加しましょう。レイヤー名は「波02 - 影」として順番は一番上になるようにしましょう。
そして、一つ目の波と同じ要領で「波02 - 影」レイヤーに影を作っていきましょう。
【A】周りを「塗りつぶし」ツールを使って「黒」で塗り、
【B】「ガウシアンぼかし」を「水平・垂直ともに100px」で適用し、
【C】不要な部分を「Ctrl + X」で切り取りましょう。

影の部分が出来たら、「波02 - 影」レイヤーを選んだ状態で「モード」を「オーバーレイ」に、「不透明度」を「80」にしましょう。

これで背景のグラデーションは完成です!メニューから「選択」→「選択を解除」をクリックして選択範囲を解除しておきましょう。
【STEP-04】文字を入力する

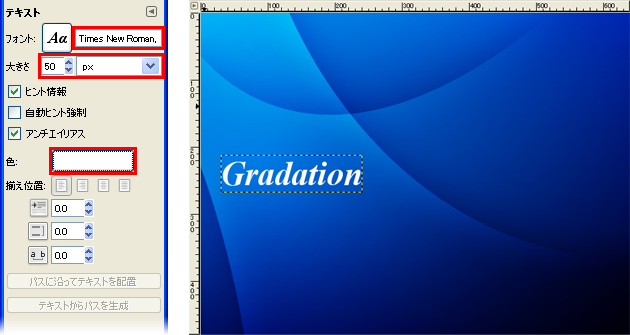
次は「テキスト」ツールを使って背景に文字を入れていきます。ツールボックスからテキストツールを選びましょう。 (基本的な使い方の紹介は「テキストツールの使い方」です。)
まずは大きな文字です。「Gradation」というテキストを入力しましょう。大きさは「50px」、色は「白」、フォントは「Times New Roman, Bold Italic」です。

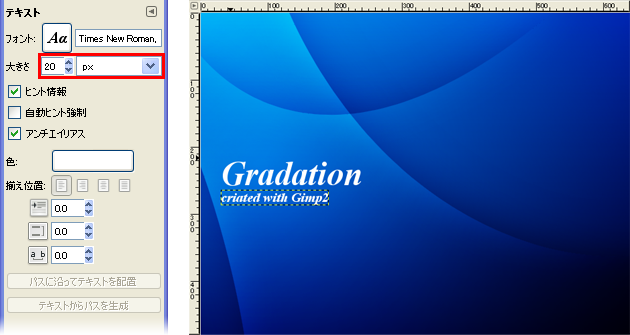
次は小さな文字です。大きさを「20px」にして、他の項目はそのままでOKです。

お疲れ様です。完成です!今回はグラデーションをレイヤーを重ねて作っているので「背景」レイヤーの色を変えるだけで全体の色を変えることも出来ます。
完成!
オレンジ
【DownLoad】完成ファイルをDL頂けます
今回の工程を完了させた状態のxcfファイルを以下からダウンロード頂けます。参考にしたりこれを元にデザインをするのも自由です。zipファイルにしてありますのでダウンロード後に解凍して下さい。
sample-gradation.zip / 856 KB
【関連記事】
⇒「パスツールの使い方」
⇒「テキストツールの使い方」













