WEBサイトのホームボタンなどで使えるアイコンをイチから作る方法を紹介します。今回は前後編の2回に分けています。この前編の記事では基本的な図形を作って色を塗るところまでです。
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
【step-1】下準備(キャンバスとグリッドの設定)
【step-2】選択範囲とパスで図形を描く
【step-3】図形に色を付ける
【STEP-01】下準備(キャンバスとグリッドの設定)
まずは画像作成の下準備です。GIMPを起動したら画像ウインドウの上のメニューから
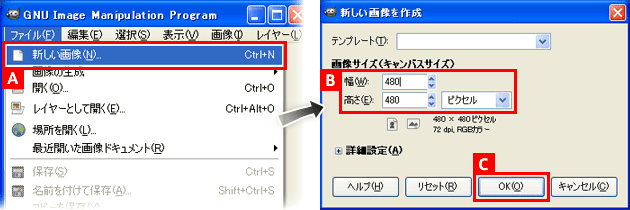
【A】「ファイル」→「新しい画像」をクリックして「新しい画像を作成」ウインドウを出して下さい。
【B】画像サイズは「幅480px・高さ480px」に設定します。
【C】サイズを入力したら「OK」ボタンをクリックして画像の作成を始めます。

次にメニューから
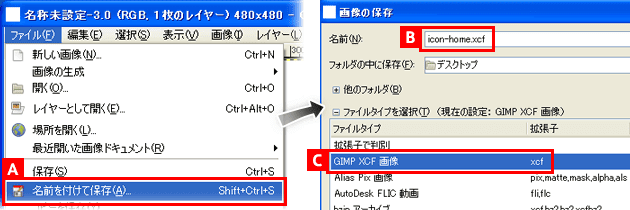
【A】「ファイル」→「名前を付けて保存」をクリックします。
【B】名前は好きな名前で良いですが、ここでは「icon-home」にして
【C】「xcf形式」で保存しましょう。
画像作成を始めたらまず最初にxcfで保存するくせをつけておくと、そこから先は「Ctrl + Sキー」を押すだけでこまめに保存することが出来ます。

次は「グリッド」を設定しましょう。メニューから
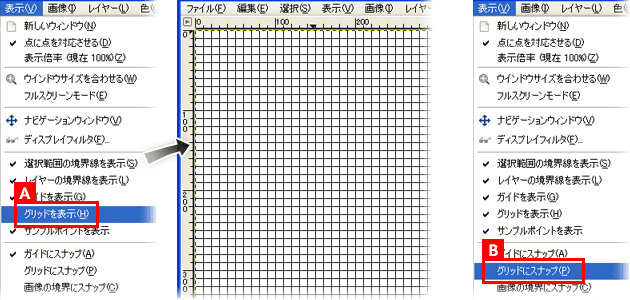
【A】「表示」→「グリッドを表示」をクリックして下さい。グリッドが表示されます。
【B】そして「表示」→「グリッドにスナップ」をクリックしましょう。
これで線を描くときにグリッドにピッタリくっつくのできれいな形が描けます。

これは好みですが、このままだとグリッドが濃すぎて見づらいので見た目を変えましょう。メニューから
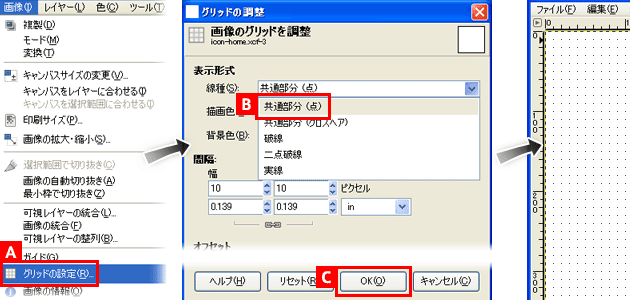
【A】「画像」→「グリッドの設定」をクリックして下さい。すると、「グリッドの調整」ウインドウが出て来ます。
【B】ここで「線種」の項目を「共通部分(点)」にして
【C】「OK」ボタンをクリックしましょう。これでグリッドが点になって見やすくなりました。
(「間隔」の項目は、幅・高さ共にデフォルトの「10px」です。)

【step-2】選択範囲とパスで図形を描く
それでは図形を描いていきましょう。まずは円の部分です。
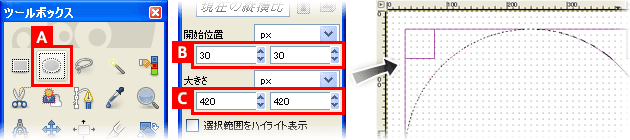
【A】ツールボックスから「楕円選択」ツールを選んで下さい。
そしてテキトウな形の選択範囲を作ってツールオプションで調整しましょう。
【B】「開始位置」の項目を「30, 30」、
【C】「大きさ」の項目を「420, 420」と入力して下さい。
これで直径420pxの円の選択範囲をキャンバスの真ん中に作ることが出来ます。

次は今作った選択範囲をパスに変換します。
パスにすることでリストに保存されるので、あとで使いまわすことが出来ます。
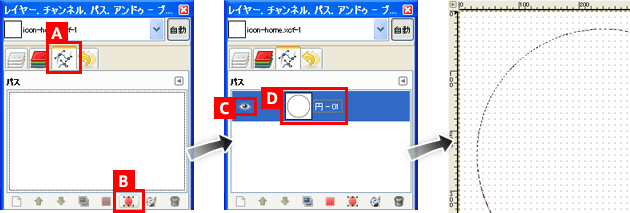
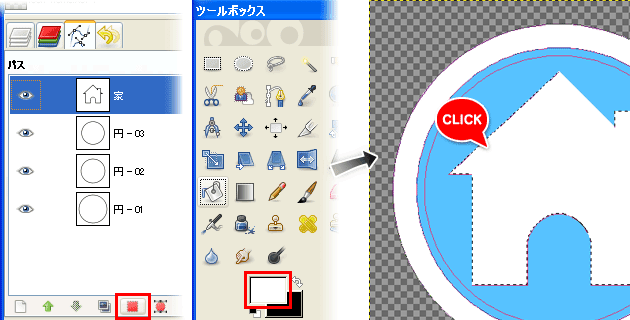
【A】まず「パスダイアログ」をクリックして開き、
【B】「選択範囲をパスに変換」ボタンをクリックして下さい。
すると選択範囲がパスに変換されてリストに加えられます。
【C】できたパスは目のマークをクリックして表示状態にしておきましょう。
【D】そして名前をダブルクリックして「円 - 01」に変更しておきましょう。

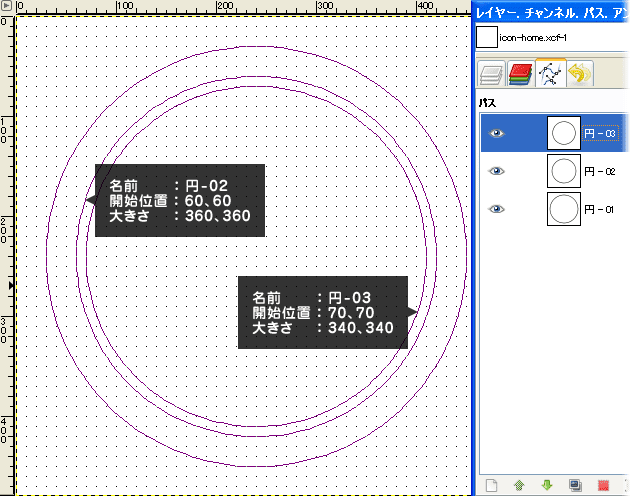
同じ手順で円のパスを増やしていきます。もう一度テキトウに選択範囲を作ったら、
次は「開始位置」を「60, 60」に、「大きさ」を「360, 360」に設定して選択範囲を作ります。
そしてパスに変換して、名前を「円 - 02」にしましょう。できたらまた「表示状態」にします。
さらにもう一つ円のパスを作ります。同じ手順で次は、
「開始位置」が「70, 70」で「大きさ」が「340, 340」の選択範囲を作ってパスに変換しましょう。
名前は「円 - 03」にして、表示状態にします。最終的に下の画像のようになればOKです。

次は家の部分を描きましょう。こちらはパスツールで描いていきます。
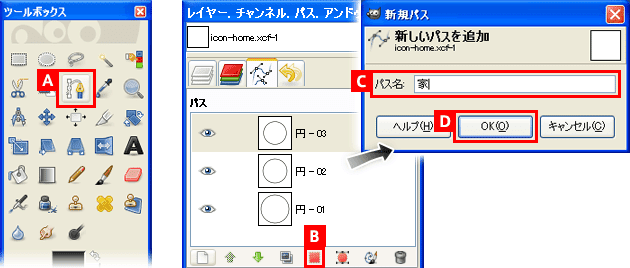
【A】ツールボックスから「パスツール」を選んで下さい。
【B】次に、パスダイアログの下の「新しいパスを作成」ボタンをクリックします。
すると「新規パスを追加」ウインドウが出て来ますので
【C】「パス名」の項目を「家」として
【D】「OK」ボタンをクリックして下さい。

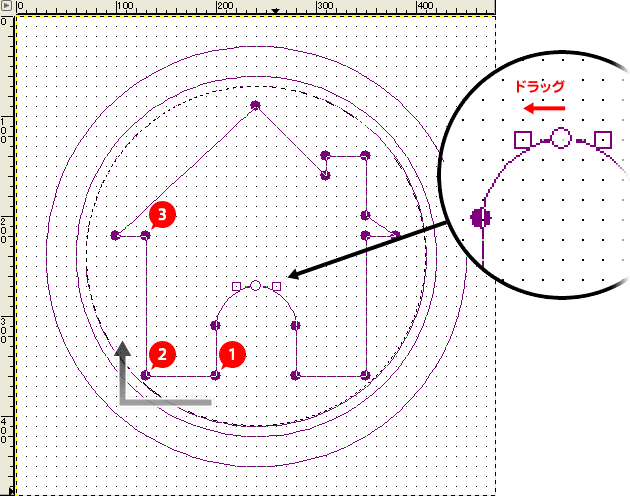
それでは家の図形を描いていきます。下の完成画像を見ながらクリックして点を打っていきましょう。図形の形にぐるっと一周するように点を打っていきます点の位置はあとから修正が出来るので、まずは大体で作ってから後で修正した方が簡単だと思います。 調整の仕方は「パスツールの使い方」の記事で紹介しています。また、「Ctrl + Zキー」を押せば作業が一つ戻って修正できます。その状態で「Ctrl + Yキー」を押せば作業を戻す前の状態になります。
ドアの上の部分だけは丸みが付いているのでクリックして点を打ったらクリックボタンを離さずそのまま横にドラッグします。すると「ハンドル」が出て曲線を描くことが出来ます。ハンドルを後から修正するときは「Shiftキー」を押しながらドラッグすると左右均等にしてくれるので便利です。
一周まわって戻ってきたら、「Ctrlキーを押しながら」最後の点をクリックしましょう。パスが繋がります。

【step-3】図形に色を付ける

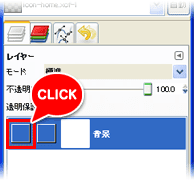
それでは色を塗っていきましょう。まず、レイヤーダイアログに切り替えて最初に画像作成を始めたときに出来た「背景」レイヤーの目のマークをクリックして「非表示」にします。アイコンの外側の円は白で塗るので白同士見えなくなってしまうからです。
まずは外側の円を塗ります。そのためのレイヤーを作りましょう。
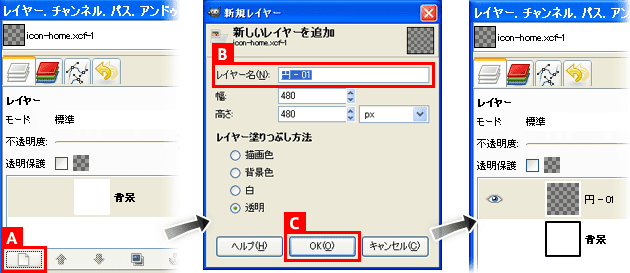
【A】「新しいレイヤーを追加」ボタンをクリックして下さい。「新規レイヤー」ウインドウが出て来ますので
【B】「レイヤー名」を「円 - 01」として、【C】「OK」ボタンをクリックして下さい。

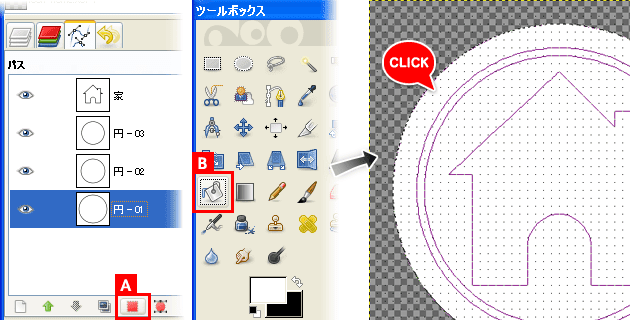
次に「パスダイアログ」に切り替え、さっき作った「円 - 01」のパスを選んで下さい。
【A】そして「パスから選択範囲を作成」ボタンをクリックして下さい。するとパスが選択範囲になります。
その状態で「レイヤーダイアログ」に戻り、
【B】ツールボックスから「塗りつぶし」ツールを選びましょう。
「描画色」を白にしたら選択範囲の内側をクリックします。これで最初に作ったパスの形で色を塗ることが出来ます。

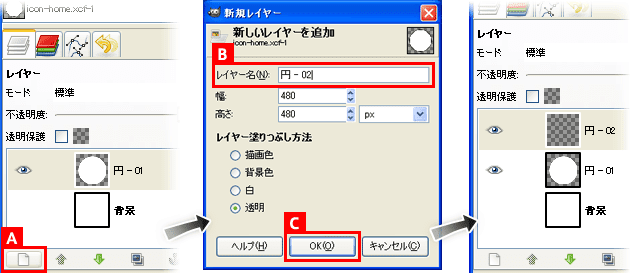
次は内側の円を水色に塗ります。そのためのレイヤーを作りましょう。
【A】「新しいレイヤーを追加」ボタンをクリックして、「新規レイヤー」ウインドウを出して下さい。
【B】名前を「円 - 02」にしたら、【C】「OK」ボタンをクリックして新しいレイヤーを作成します。

そして「パスダイアログ」に切り替えて、「円 - 02」のパスを選択して、
【A】「パスから選択範囲を作成」ボタンをクリックして選択範囲を作って下さい。
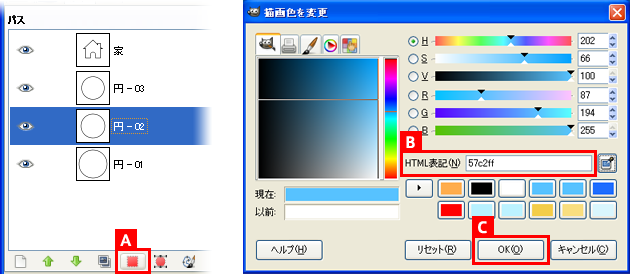
次に、「描画色」をクリックして「描画色を変更」ウインドウを出して下さい。
色は自分の好きな色を選んでも良いですが、
【B】ここでは「HTML表記」の項目に「57c2ff」と入力して水色にします。
【C】「OK」ボタンを押して変更を適用して下さい。

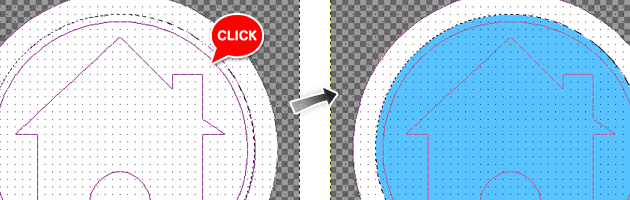
そして選択範囲の内側をクリックしましょう。内側の円を塗ることが出来ました。

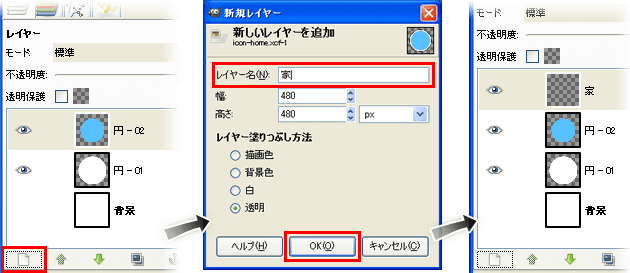
次は家のマークです。同じようにレイヤーダイアログに戻り、
新しいレイヤーを作って「家」という名前にします。

そして、パスダイアログに切り替えたら「家」のパスを選んで選択範囲に変換して
塗りつぶしツールを使って「白」で塗りましょう。

お疲れ様でした。全ての図形を塗り終わりました!今回の記事ではここまでです。
後編ではで今作ったアイコンにグラデーションを付けて装飾していきます。
⇒「ホームボタンのアイコンを作る(後編)」
ここまでの完成
次回の完成
【関連記事】
⇒「ホームボタンのアイコンを作る(後編)」
⇒「パスツールの使い方」













