削り出した金属の質感がかっこいいiCloudアイコンの作り方を紹介します。金属を彫りこんだような立体感や、削り出しの表面の質感の出し方は、アイコン以外でも使いどころがありそうです。
画像加工のおおまかな流れ
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
記事の最後で完成版もダウンロード頂けます。
【step-1】基本の形を作る
【step-2】立体感をつける
【step-3】金属の光沢や質感をつける
画像加工の手順
【step-1】基本の形を作る
まずは画像の作成を始めましょう。「幅」は「480px」、「高さ」は「480px」に設定します。(画像の作成については「画像の作成を始める」で紹介しています。)
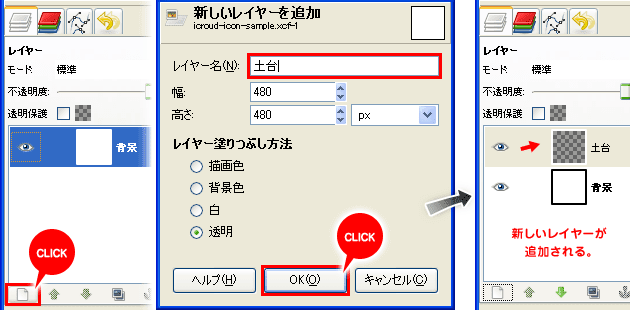
それでは画像を作っていきます。まずはアイコンの土台の部分を作るためのレイヤーを追加しましょう。レイヤー名は「土台」としておきます。

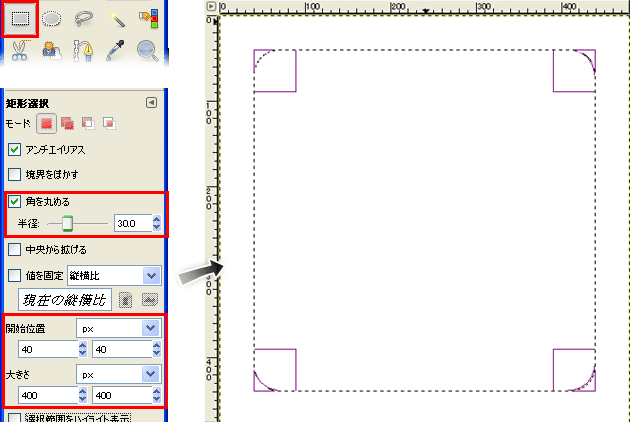
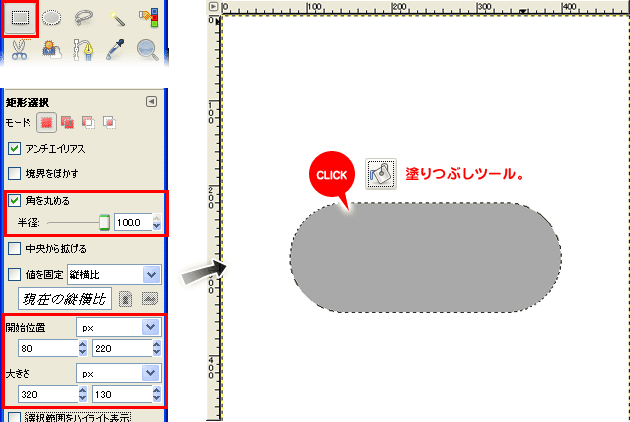
次にツールボックスから「短形選択」ツールを選びましょう。そして、いったん適当な選択範囲を作ってからツールオプションを以下のように設定して調節しましょう。
「角を丸める」→「半径:30」、「開始位置」→「40px,40px」、「大きさ」→「400px,400px」

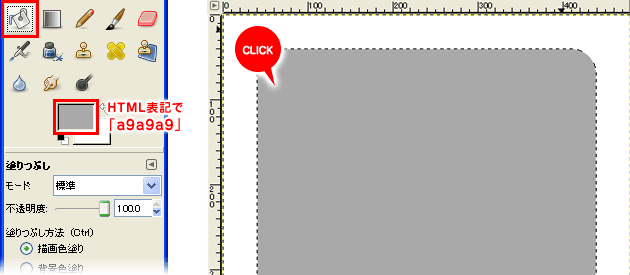
選択範囲が出来たら、ツールボックスから「塗りつぶし」ツールを選んで「描画色」をグレー(HTML表記で「a9a9a9」)にして塗りつぶしましょう。


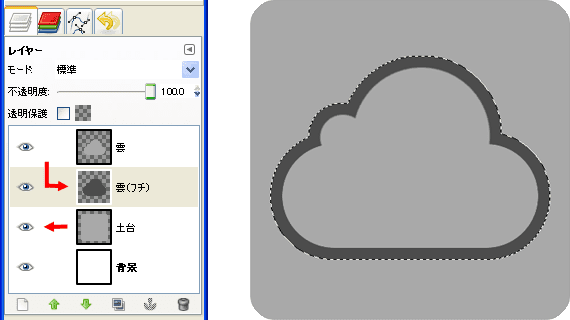
次は雲の部分を作っていきます。
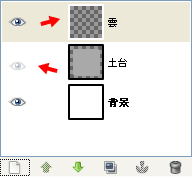
「土台」レイヤーはいったん非表示にして、「雲」という名前で新しいレイヤーを追加しましょう。
そして、「短形選択」ツールを使って以下のような選択範囲を作りましょう。
「角を丸める」→「半径:100」、「開始位置」→「80px,220px」、「大きさ」→「320px,130px」
出来たら「塗りつぶし」ツールを使って同じように塗りつぶしましょう。(色は「a9a9a9」のままでOKです。)

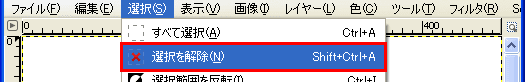
塗りつぶしたら、画像ウインドウの上のメニューから「選択」→「選択を解除」で選択範囲を解除しておきましょう。(ショートカットは「Shift + Ctrl + A」です。)

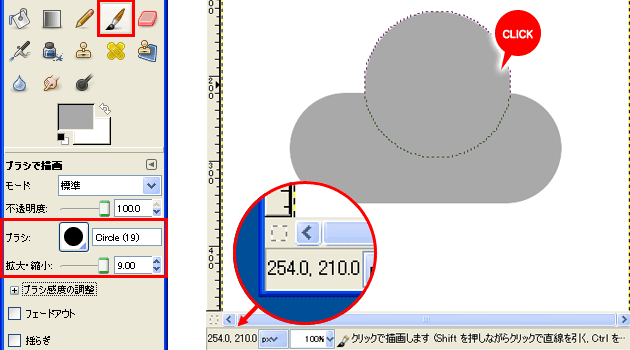
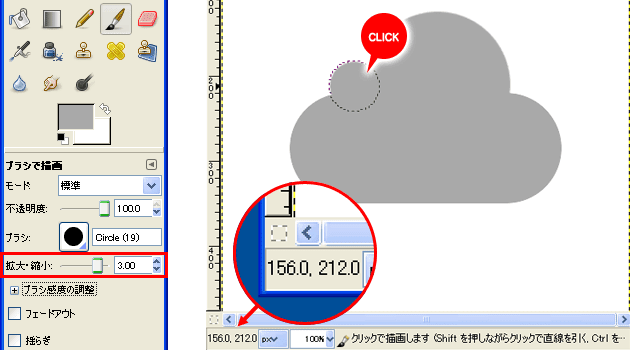
次に「ブラシ」ツールを選んで、「ブラシ」の項目を「Circle (19)」、「拡大・縮小」を「9」にしましょう。この状態で、雲の右上をあたりをクリックして丸を描きましょう。座標で言うと「254, 210」の位置です。

さらに、今度は「拡大・縮小」を「3」にして、雲の左上に丸を描きましょう。座標で言うと「156, 212」の位置です。これで雲の形の完成です。


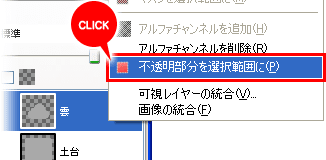
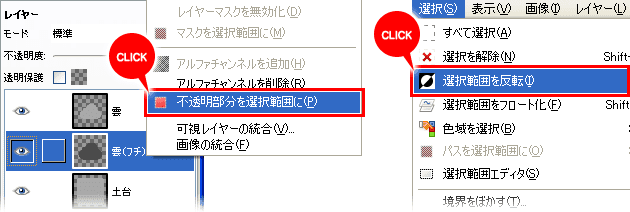
次は雲の周りにフチをつけます。「雲」レイヤーを右クリックして、「不透明部分を選択範囲に」を選びましょう。すると雲の形の選択範囲が出来ます。
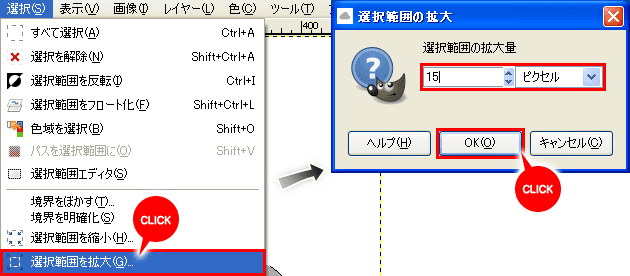
そしてメニューから「選択」→「選択範囲を拡大」をクリックしましょう。設定ウインドウが出てくるので、「拡大量」の項目を「15ピクセル」にして「OK」ボタンで適用しましょう。選択範囲が15px広がります。

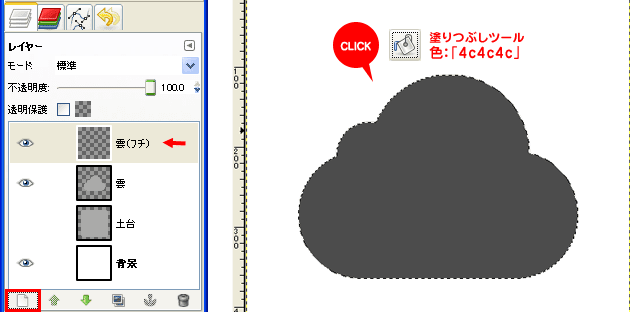
次に「新規レイヤー」ボタンをクリックして「雲(フチ)」という名前でレイヤーを追加し、「描画色」を「4c4c4c」にしたら「塗りつぶし」ツールを使って選択範囲を塗りつぶしましょう。

「雲(フチ)」レイヤーの順番を「雲」レイヤーの下して、「土台」レイヤーを表示状態にしたらアイコンの基本の形の完成です。

【step-2】立体感をつける
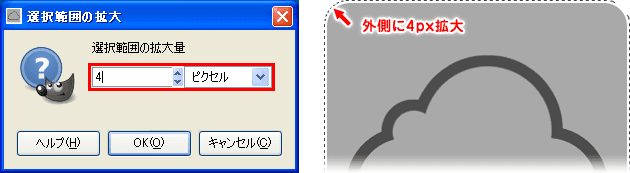
まず土台の形を外側に4px拡大した選択範囲を作りましょう。手順は雲のフチを作ったときと同じで以下のような感じです。
①「土台」レイヤーを右クリックして、「不透明部分を選択範囲に」で土台の形の選択範囲を作ります。
②その状態でメニューから「選択」→「選択範囲を拡大」をクリックします。
③「選択範囲を拡大」ウインドウの「拡大量」の項目を「4ピクセル」にして「OK」ボタンで適用します。


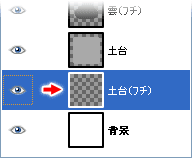
選択範囲が出来たら、「土台(フチ)」という名前で新しいレイヤーを追加して、レイヤーの順番を「土台」レイヤーの下にしましょう。このレイヤーに「ブレンド」ツールを使ってグラデーションをつけていきます。
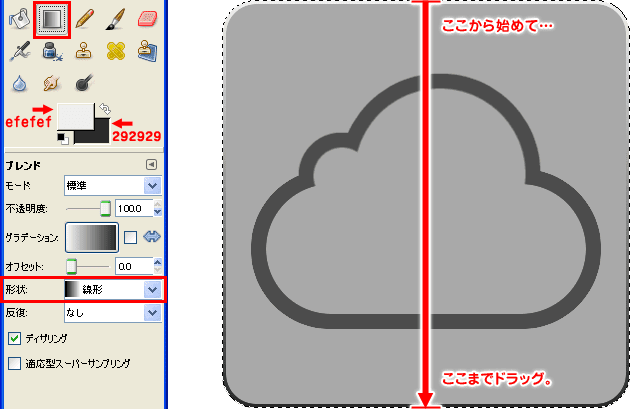
ツールボックスから「ブレンド」ツールを選んだら、
「描画色」を「efefef」、「背景色」を「292929」、ツールオプションの「形状」の項目を「線形」にして、
選択範囲の上端から下端までドラッグします。Ctrlキーを押しながらドラッグするとまっすぐグラデーションをつけることが出来ます。


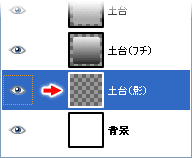
次はアイコンの下に影をつけていきます。まずは「土台(影)」という名前で新しいレイヤーを追加しましょう。順番は「土台」レイヤーの下になるようにします。
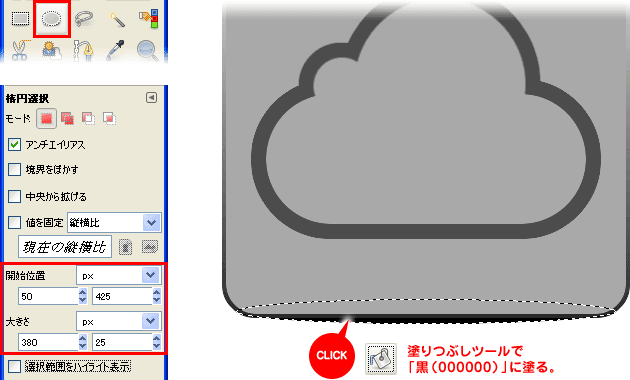
次に、「楕円選択」ツールを選んで、以下のような横長の選択範囲をアイコンの下に作りましょう
「開始位置」は「50px, 425px」、「大きさ」は「380px, 25px」です。
そして、選択範囲を「塗りつぶし」ツールを使って黒(HTML表記で「000000」)で塗りましょう。

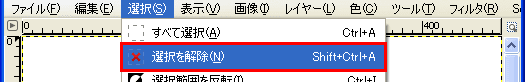
塗りつぶしたら、画像ウインドウの上のメニューから「選択」→「選択を解除」で選択範囲を解除しておきましょう。(ショートカットは「Shift + Ctrl + A」です。)

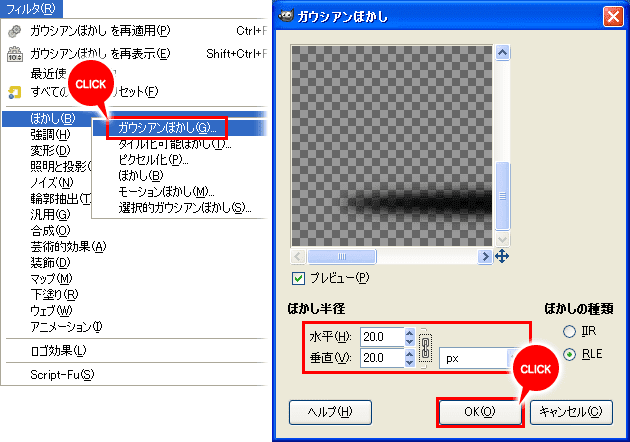
次に、メニューから「フィルタ」→「ぼかし」→「ガウシアンぼかし」をクリックしましょう。「ガウシアンぼかし」ウインドウが出てくるので、「水平・垂直ともに20px」と入力して「OK」ボタンで適用しましょう。これでアイコンの下に影がつきます。

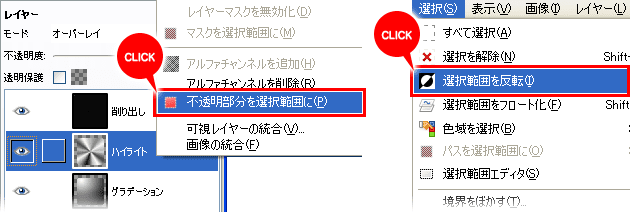
次は雲のフチの内側に影をつけていきます。まず、「雲(フチ)」レイヤーを右クリックして、「不透明部分を選択範囲に」で選択範囲を作り、次にメニューから「選択」→「選択範囲を反転」(ショートカットは「Ctrl + I」)をクリックしましょう。これで雲のフチの外側を選択した状態になります。

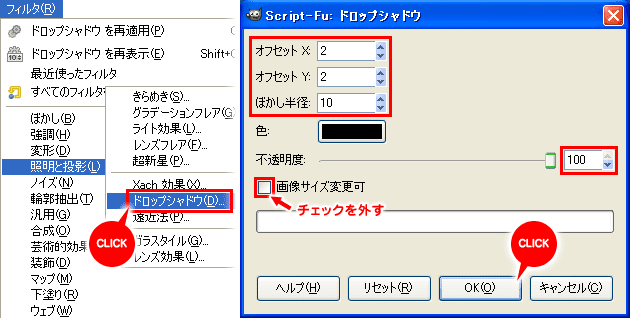
この状態で、メニューから「フィルタ」→「照明と投影」→「ドロップシャドウ」をクリックしましょう。「ドロップシャドウ」ウインドウが出てくるので下の画像ように設定して「OK」ボタンで適用しましょう。フチの内側に影がつきます。

※「画像サイズ変更可」の項目は、チェックを入れると影がはみ出た分、自動で画像を大きくしてくれる機能ですが、今回はそれで画像の大きさがずれてしまうのでチェックをはずしています。
影をつけたら、画像ウインドウの上のメニューから「選択」→「選択を解除」で選択範囲を解除しておきましょう。(ショートカットは「Shift + Ctrl + A」です。)

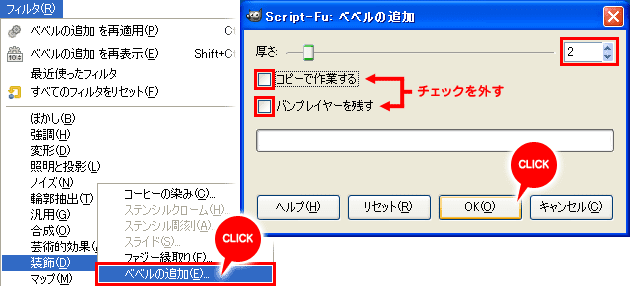
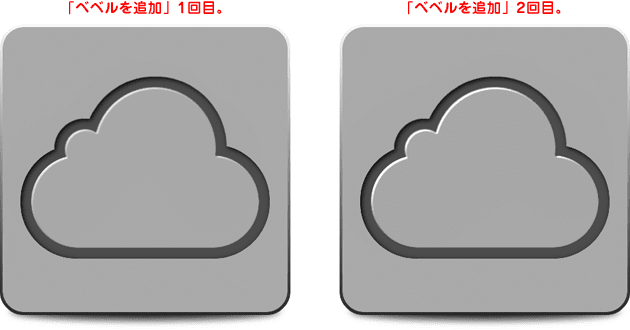
次に、「雲」レイヤーを選んで、メニューから「フィルタ」→「装飾」→「ベベルの追加」をクリックしましょう。「ベベルの追加」ウインドウが出てくるので下の画像のように設定して「OK」ボタンで適用しましょう。雲に立体感がつきます。

「ベベルの追加」フィルタで立体感がつきましたが、少し弱いのでもっと強くしましょう。強くするには「ベベルの追加」フィルタをもう一度適用すればOKです。「Ctrl + F」を押しましょう。これは「一つ前に使ったフィルタを同じ設定で適用」してくれるショートカットです。これで立体感がさらに強くなります。

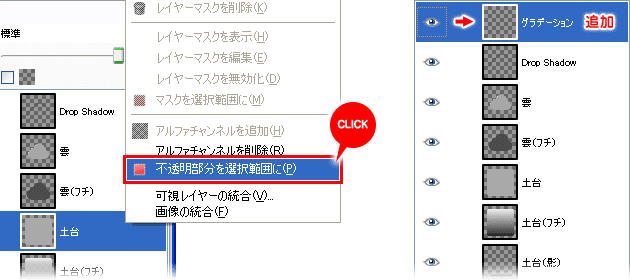
次は、全体にグラデーションを付けていきます。まずは、「土台」レイヤーを右クリックして、「不透明部分を選択範囲に」で土台の形の選択範囲を作りましょう。次に、「グラデーション」という名前で新しいレイヤーを追加してください。レイヤーの順番は一番上にしましょう。

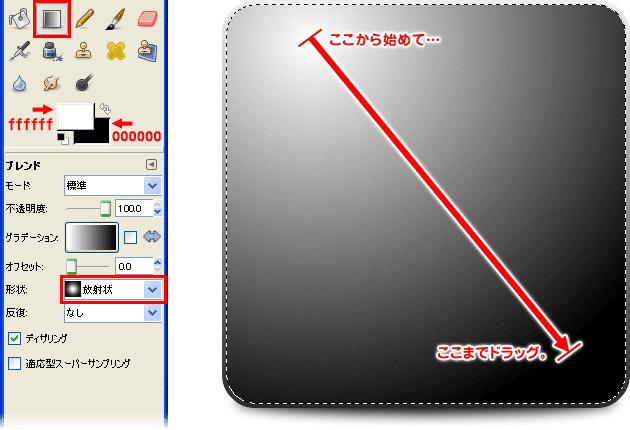
そして、「描画色」を「白(ffffff)」、「背景色」を「黒(000000)」にしたら、「ブレンド」ツールを選んで、ツールオプションの「形状」の項目を「放射状」にしましょう。そして下の画像のようにドラッグしてグラデーションをつけましょう。雲の部分の立体感に合わせて左上から光が当たっているような感じにしています。

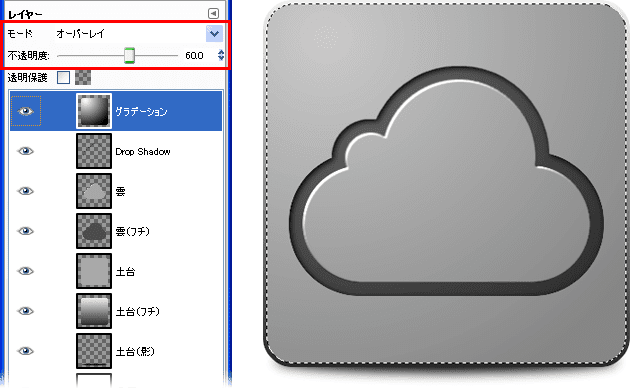
次に「グラデーション」レイヤーのモードを「オーバーレイ」に、「不透明度」を「60」にしましょう。レイヤーが重なって光があたっている雰囲気がでます。これで立体感をつける工程は完了です。

【step-3】金属の光沢や質感をつける

最後のステップでは、金属らしい質感をつけていきます。
step-2の最後で「土台」の形の選択範囲が出来ているので、そのままの状態で、新しいレイヤーを「ハイライト」という名前で追加しましょう。順番は一番上に来るようにします。
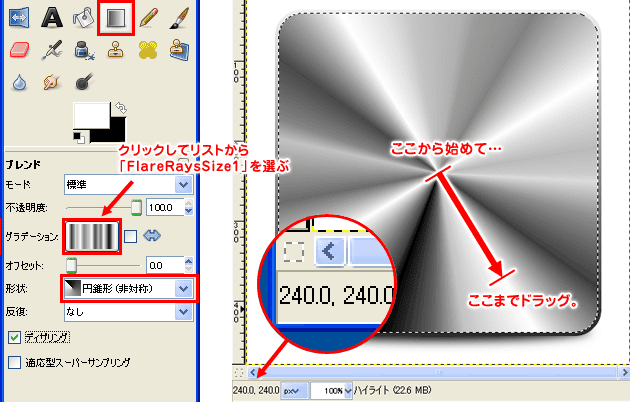
次に「ブレンド」ツールの「グラデーション」の項目から「FlareRaysSize1」を選び、「形状」の項目を「円錐形(非対称)」にしましょう。この状態で画像の中心から外側に向かって斜めにドラッグしてグラデーションをつけましょう。中心を正確に測るには、画像のウインドウの左下の座標が「240, 240」の位置になるようにすればOKです。

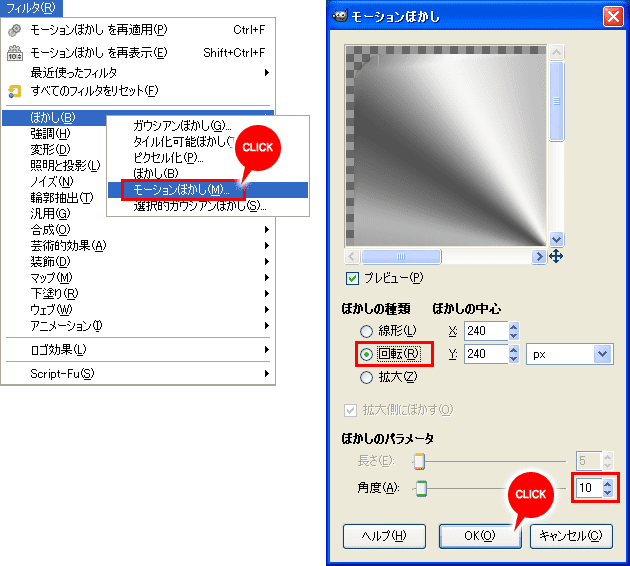
そして、このままではグラデーションがクッキリし過ぎているので、リアルにするために少しぼかします。メニューから「フィルタ」→「ぼかし」→「モーションぼかし」をクリックしましょう。設定ウインドウが出てくるので、下の画像のような設定にして「OK」ボタンで適用しましょう。

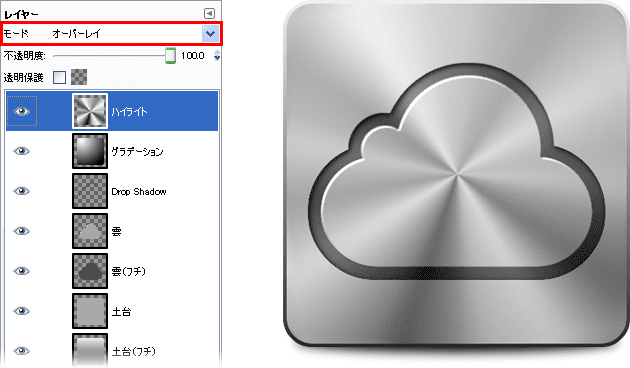
フィルタが適用できたら、「ハイライト」レイヤーのモードを「オーバーレイ」にしましょう。ハイライトが重なって金属の光沢が出ます。そして、選択範囲は解除しておきましょう。(ショートカットは「Shift + Ctrl + A」)

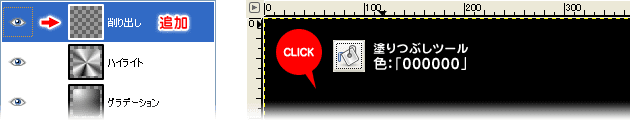
最後に金属を削り出したような質感をつけていきます。まずは「削り出し」という名前で新しいレイヤーを追加しましょう。順番は一番上に来るようにします。そして、「塗りつぶし」ツールを使って全体を「黒(000000)」で塗ります。

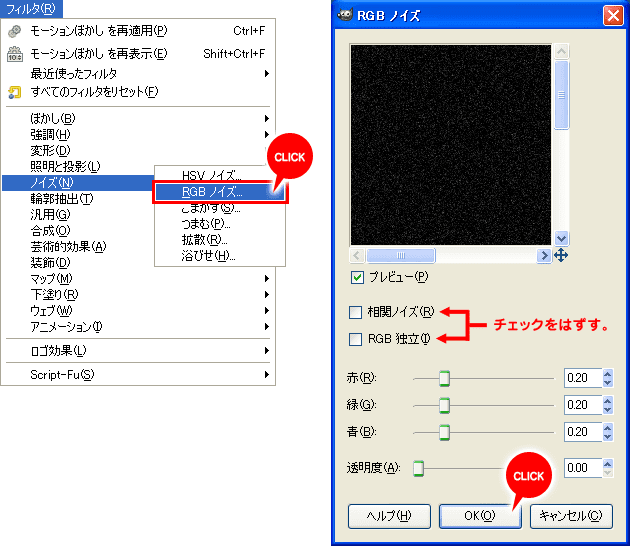
次に、メニューから「フィルタ」→「ノイズ」→「RGBノイズ」をクリックしましょう。設定ウインドウが出てくるので、下の画像のような設定にして「OK」ボタンで適用しましょう。

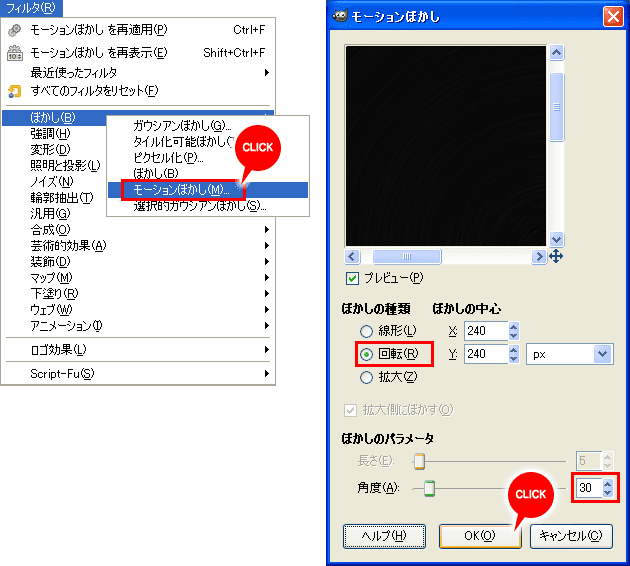
ノイズ効果を付けたら、メニューから「フィルタ」→「ぼかし」→「モーションぼかし」をクリックしましょう。設定ウインドウが出てくるので、下の画像のような設定にして「OK」ボタンで適用しましょう。これでノイズが円状にぼけて金属の削り出し風の線が出来ます。

次に不要な部分を切り取ります。まず「ハイライト」レイヤーを右クリックして、「不透明度を選択範囲に」で選択範囲を作り、メニューから「選択」→「選択を反転」をクリックしましょう。これでアイコンの外側にはみ出し分だけを選択した状態になります。

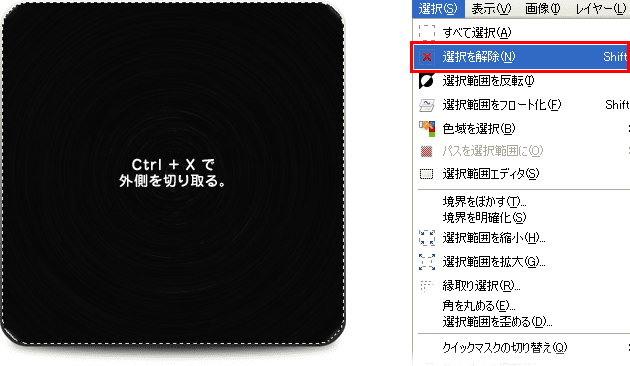
この状態で、「削り出し」レイヤーを選んで、「Ctrl + X」キーを押しましょう。アイコンの外側の部分が切り取られます。出来たら選択範囲は解除しておきましょう。(ショートカットは「Shift + Ctrl + A」です。)


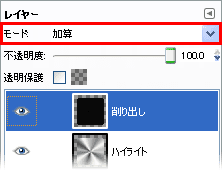
最後に「削り出し」レイヤーのモードを「加算」にすればレイヤーが重なってアイコンに削り出しの質感がつきます。
お疲れ様です。これでiCloud風アイコンの完成です!
完成!
完成版は以下からダウンロード出来ます。参考にしてみたい方がいたらご自由にお使い下さい。
[Download] icloud-icon-sample-complete.zip / 572KB