GIMPに標準搭載されている中でも特徴的なSparksブラシを使ってパーティクル風のテキストエフェクトを作る手順を紹介します。ポイントは「パスに沿って描画」機能とレイヤーモードの加算です。
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
【step-1】キャンバスの設定と下地のグラデーション
【step-2】テキストを入れてグラデーションで塗る
【step-3】テキストに強弱のあるアウトラインを入れる
【step-4】テキストの周りにパーティカル風エフェクトをつける
【step-5】背景にパーティカル風エフェクトをつける
【DownLoad】完成したファイルを配布しています
【step-1】キャンバスの設定と下地のグラデーション
まずはキャンバスの設定をします。GIMPを起動したら「幅」を「640px」、「高さ」を「480px」で画像の作成を始めて下さい。(画像の作成については「画像の作成を始める」で紹介しています。)
それでは画像の下地をオレンジ色で塗っていきます。
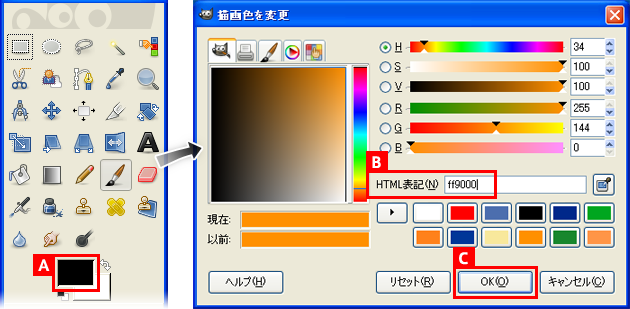
【A】「描画色」をクリックして下さい。すると「描画色を変更」ウインドウが出て来ますので、
【B】「HTML表記」の項目に「ff9000」と入力して
【C】「OK」ボタンをクリックしましょう。描画色がオレンジ色になります。

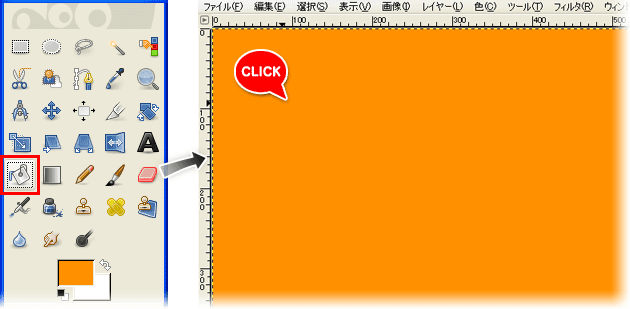
そしてツールボックスから「塗りつぶし」ツールを選び、画像作成を始めたときに出来た
「背景」レイヤーを塗りつぶしましょう。

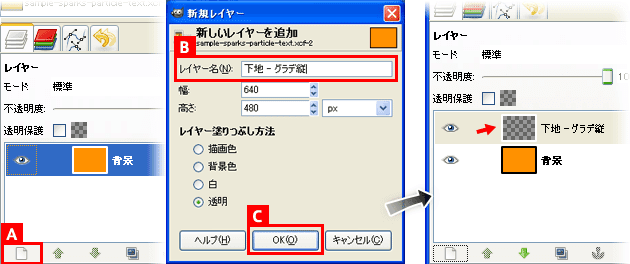
次は下地にグラデーションをつけていきます。「背景」レイヤーを選択した状態で、
【A】「新しいレイヤーを追加」ボタンをクリックして、「新規レイヤー」ウインドウを出して下さい。
【B】「レイヤー名」の項目を「下地 - グラデ縦」と入力して
【C】「OK」ボタンをクリックしましょう。一番上に新しいレイヤーが出来ます。

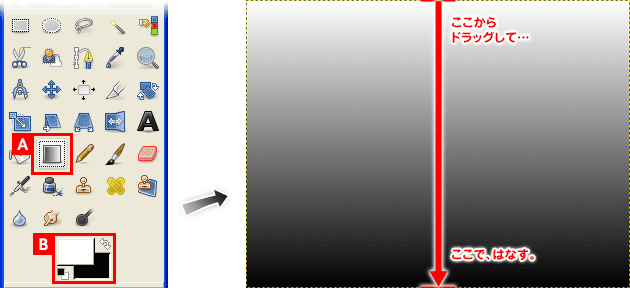
新しく作った「下地 - グラデ縦」レイヤーが選択された状態になるのでそのままで、
【A】ツールボックスから「ブレンド」ツールを選んで下さい。
【B】そして「描画色」を「白」、「背景色」を「黒」に変更しましょう。
その状態で画像のちょうど上端から始めて下端までマウスをドラッグしましょう。(Ctrlキーを押しながらドラッグすると真っ直ぐグラデーションを付けることが出来ます。)上から下に向かって白→黒のグラデーションで塗ることが出来ます。

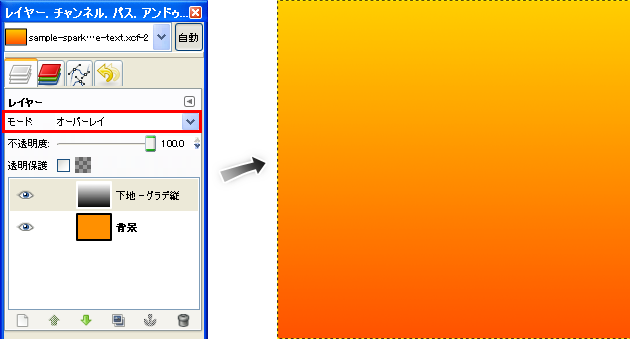
グラデーションを付けたら「下地 - グラデ縦」レイヤーの「モード」を「オーバーレイ」にしましょう。色が重なってオレンジ色のグラデーションになります。


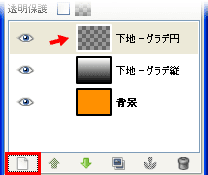
さらにグラデーションを重ねていきます。レイヤーダイアログの「新規レイヤー」ボタンをクリックして「下地 - グラデ円」という名前でレイヤーを作りましょう。レイヤーの順番は一番上になるようします。
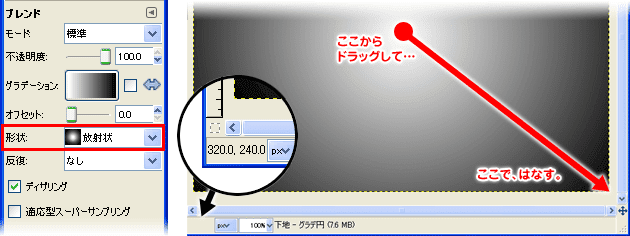
今作ったレイヤーが選択された状態になるのでそのままで、「ブレンド」ツールのツールオプションの「形状」の項目を「放射状」に変更して下さい。そして画像ウインドウの中心(座標が「320.0、240.0」の位置)から始めて右下端までドラッグして下さい。放射状に白→黒に広がるグラデーションで塗ることが出来ます。

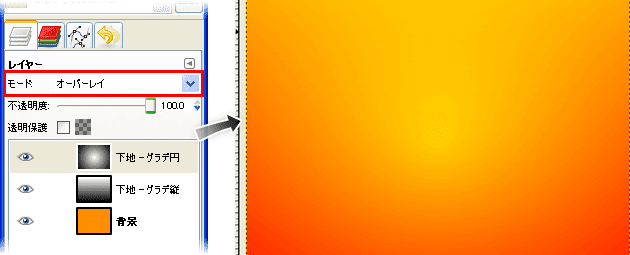
次に「下地 - グラデ円」の「モード」を「オーバーレイ」にしましょう。さらにグラデーションが重なってもう少し複雑なグラデーションになります。これで下地のグラデーションは完成です。

【step-2】テキストを入れてグラデーションで塗る

次は「テキスト」ツールを使って文字を入れ、グラデーションで塗っていきます。ツールボックスからテキストツールを選んで下さい。 (基本的な使い方の紹介は「テキストツールの使い方」です。)
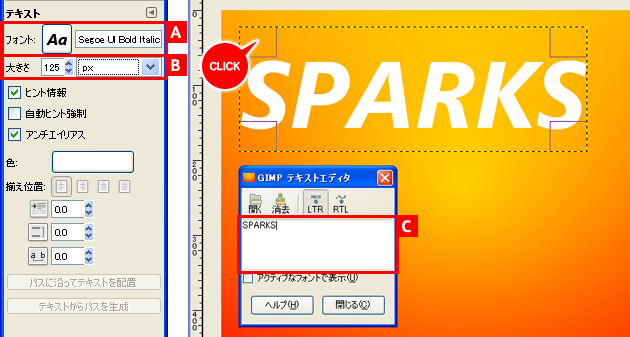
テキストツールを選んだらツールオプションで、
【A】「フォント」を「Segoe UI Bold Italic」、
【B】「大きさ」を「125px」にしましょう
このテキストはあとでパスにするためのものなので「色」の項目は何にしても構いません。ここでは白にしています。ツールオプションを設定したら文字がはみ出さないように画面の左上端あたりをクリックして
【C】「GIMPテキストエディタ」を出し、大文字で「SPARKS」と入力しましょう。
入力した文字がそのままレイヤー名になります。

次は今作ったテキストの位置を整えます。
【A】ツールボックスから「整列」ツールを選んで下さい。
そして今作ったテキストをクリックして整列の対象にしてから、ツールオプションの
【B】「中央揃え(水平方向の)」【C】「中央揃え(垂直方向の)」ボタンをそれぞれクリックして下さい。
テキストが画面の中心に整列されます。

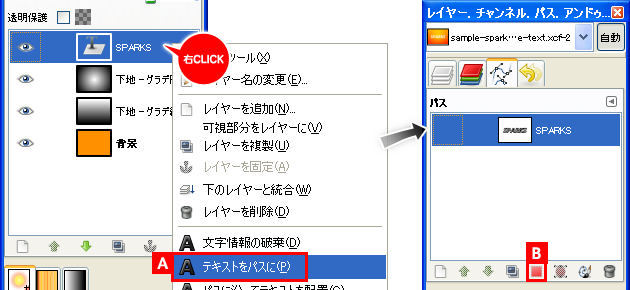
次はテキストをパスに変換します。「SPARKS」レイヤーを右クリックし、出てきた項目から
【A】「テキストをパスに」をクリックしましょう。
パスダイアログに切り替えると「SPARKS」という名前でテキストの形のパスが追加されています。
そしてそのままパスを選択範囲に変換します。「SPARKS」パスを選択して
【B】「パスから選択範囲を作成」ボタンをクリックしましょう。これでテキストの形の選択範囲が出来ます。


それでは選択範囲をグラデーションで塗っていきましょう。まずはレイヤーダイアログに戻って新しいレイヤーを追加して下さい。レイヤー名は「テキスト」としておきましょう。順番は一番上に来るようにします。

レイヤーを追加したら「SPARKS」レイヤーは目のアイコンをクリックして非表示にしておきましょう。(このレイヤーはパスを作るためのものなのでもう使いません。削除してしまっても構いません)
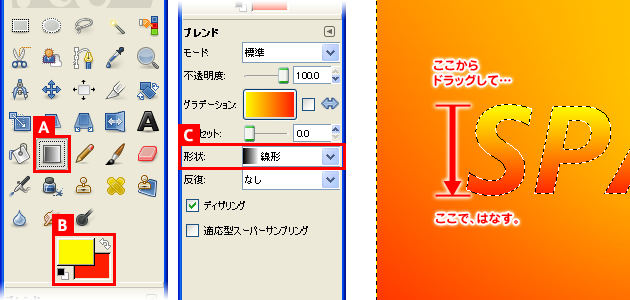
【A】次にツールボックスから「ブレンド」ツールを選んで下さい。
【B】そして「描画色」を「fff900」、「背景色」を「ff1e00」に、
【C】ツールオプションの「形状」の項目を「線形」にしたら、
選択範囲の上端から下端までマウスをドラッグしてグラデーションで塗りましょう。このときキーボードの「Ctrl」を押しながらだと真っ直ぐグラデーションを付けることが出来ます。

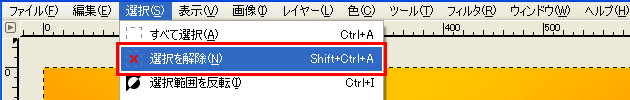
塗り終わったら画像ウインドウの上のメニューから「選択」→「選択を解除」をクリックして選択範囲を解除しておきましょう。(「Shit + Ctrl + A」を押すだけでも同じ操作が出来ます。)
これでグラデーションの付いたテキストを作る工程は完了です。

【step-3】テキストに強弱のあるアウトラインを入れる
次は「パスに沿って描画」機能とブラシツールを使ってテキストの周りに白のアウトラインを入れていきます。
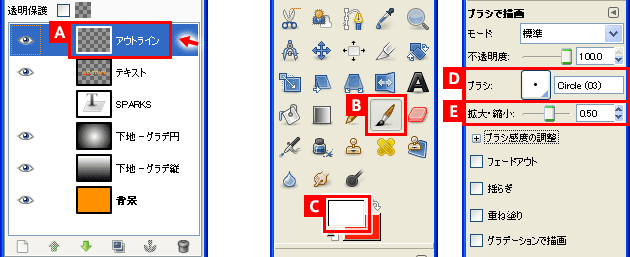
【A】まずは「レイヤーを追加」ボタンをクリックして新しいレイヤーを追加しましょう。
レイヤー名は「アウトライン」にして順番は一番上になるようにします。
【B】次にツールボックスから「ブラシ」ツールを選んで下さい。
【C】そして「描画色」を「白」にし、
【D】ツールオプションから「ブラシ」を「Circle (03)」に、
【E】「拡大・縮小」を「0.50」にしましょう。

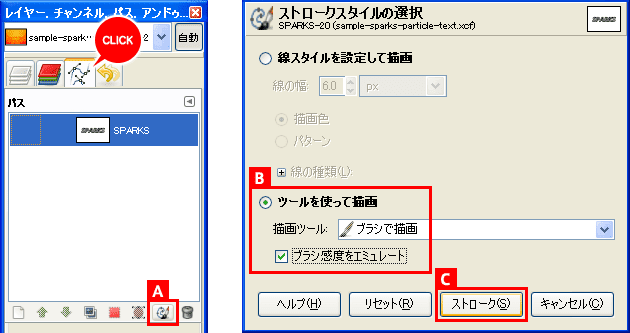
ブラシを設定したら「アウトライン」レイヤーを選択した状態でパスダイアログに切り替えて下さい。
【A】そして「SPARKS」パスを選択して「パスに沿って描画」ボタンをクリックしましょう。
すると「パスの境界線を描画」ウインドウが出て来ますので、
【B】「ツールを使って描画」にチェックを入れ「ブラシで描画」を選び、
「ブラシ感度をエミュレート」にチェックを入れた状態で、
【C】「ストローク」ボタンをクリックしましょう。アウトラインを描くことが出来ます。
「ブラシ感度をエミュレート」にチェックを入れたので線に強弱がつきます。

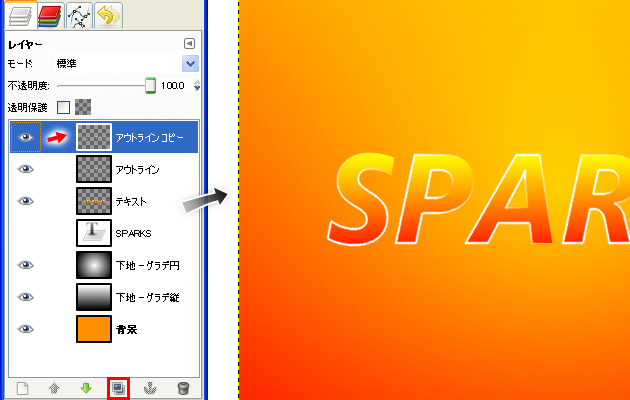
強弱のあるアウトラインを描くことが出来ましたが、少しだけ色が薄いように感じます。もう少し強くしましょう。レイヤーダイアログに戻り「アウトライン」レイヤーを選択したまま「レイヤーを複製」ボタンをクリックしましょう。レイヤーが重なってアウトラインが強くなります。これでテキストにアウトラインを付ける工程は完了です。

【step-4】テキストの周りにパーティカル風エフェクトをつける

次はテキストにパーティクル風のエフェクトを付けていきます。まずは「レイヤーを追加」ボタンをクリックして新しいレイヤーを追加して下さい。レイヤー名は「パーティクル - 小」として順番は一番上になるようにしましょう。
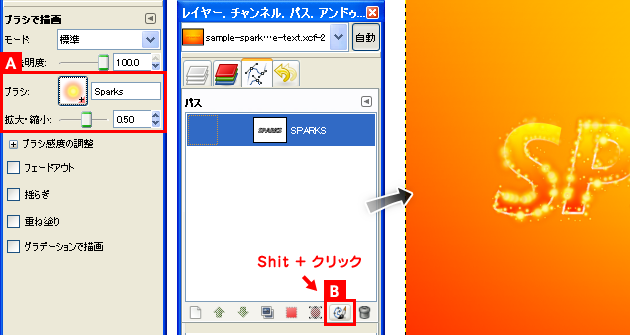
パーティクル効果の付け方は基本的にはアウトラインのときと同じです。ブラシツールを選んだまま、
【A】ツールオプションで「ブラシ」を「Sparks」に変更しましょう。「拡大・縮小」は「0.5」のままです。
ブラシを設定したら「パーティクル - 小」レイヤーを選択した状態でパスダイアログに切り替えて下さい。ここでアウトラインのときと同じように「パスに沿って描画」機能を使います。「パスを境界線を描画」ウインドウでの設定項目も同じです。もう一度設定しても良いですが、
【B】今度は「Shiftキー」を押しながら「パスに沿って描画」ボタンをクリックしてみて下さい。
設定用のウインドウが表示されず直接ブラシで塗ることが出来ます。これは「前回と同じ設定で」パスに沿って描画してくれる機能で、効率的な作業に役立ちます。

※「前回と同じ設定」で描画するので途中で別の作業などをしてパスに沿って描画機能を使っている場合はそのときの設定で描画されます。その場合は「パスを境界線を描画」ウインドウを出してもう一度設定しましょう。「ツールを使って描画」にチェックを入れ「ブラシで描画」を選び、「ブラシ感度をエミュレート」にチェックを入れて、「ストローク」です。
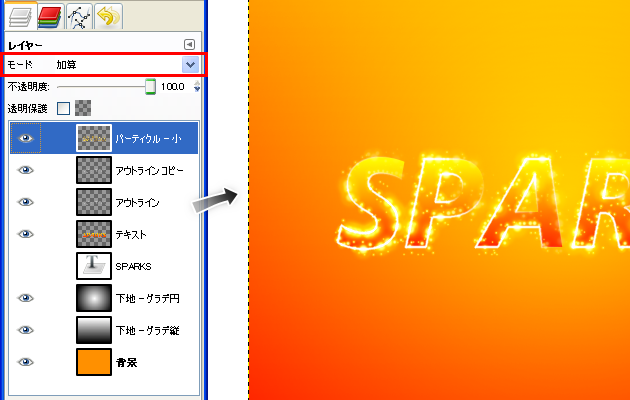
次にレイヤーダイアログに戻り、今選んでいる「パーティクル - 小」レイヤーのモードを「加算」にしましょう。色の重なり方が変わって発光しているような雰囲気が出ます。(「加算」は発光感を出すのによく使われるモードです。)


次はもう少し大きいパーティクルを追加します。まずは「レイヤーを追加」ボタンをクリックして新しいレイヤーを追加しましょう。レイヤー名は「パーティクル - 大」としましょう。
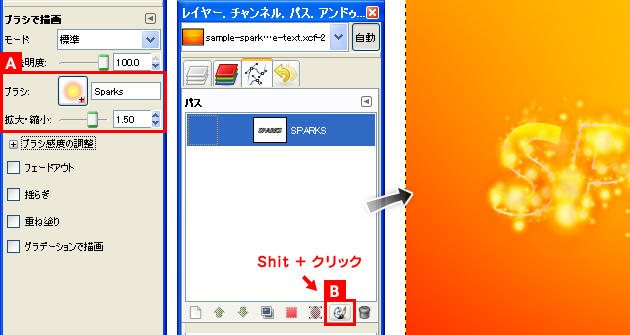
そして「Sparks」ブラシを選んだまま、
【A】ツールオプションで「拡大・縮小」を「1.5」に変更しましょう。
ここからの手順は「パーティクル - 小」のときと同じです。
「パーティクル - 大」レイヤーを選択した状態でパスダイアログに切り替えて、「SPARKS」パスを選択して
【B】「Shiftキー」を押したまま「パスに沿って描画」ボタンをクリックして下さい。
ブラシを大きくした分少し大きいパーティクルが描けます。

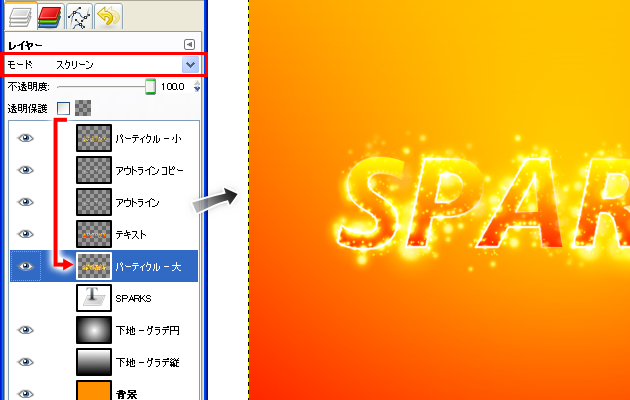
次にレイヤーダイアログに戻って「パーティクル - 大」レイヤーのモードを今度は「スクリーン」にしましょう。そしてそのままだと文字が見えずらくなってしまうので、「テキスト」レイヤーの一つ下に移動して下さい。これでテキストの周りのパーティクルが完成です。

【step-5】背景にパーティカル風エフェクトをつける

次は背景のパーティクルを描いていきます。「Sparks」ブラシを使い、こちらは手描きで作っていきましょう。まずは「レイヤーを追加」ボタンをクリックして新しいレイヤーを追加して下さい。
レイヤー名は「パーティクル - 背景(大)」として順番は一番上にしておきましょう。
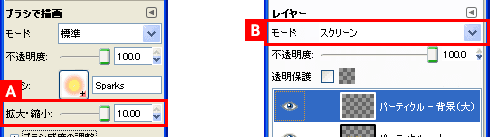
そして「Sparks」ブラシを選んだまま、ツールオプションで
【A】「拡大・縮小」の項目を「10」にして、
【B】「パーティクル - 背景(大)」レイヤーのモードを先に「スクリーン」にしておきましょう。
この状態で描き始めます。

それではパーティクルを描いていきましょう。パーティクルの場所はランダムに変わるのでマウスをドラッグしたり、その場でポチポチ点を打つようにクリックしたりして文字にかぶり過ぎないようにバランスを見ながら描いていきましょう。バランスが悪ければ「Ctrl + Zキー」ですぐに元に戻せます。(戻した作業を進めるのは「Ctrl + Yキー」です。)最終的に下の画像のようになりました。ここは全く同じにする必要はないので自分好みに描いていきましょう。


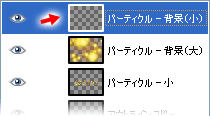
次は背景に少し小さいパーティクルも追加します。「レイヤーを追加」ボタンをクリックして新しいレイヤーを追加して下さい。
レイヤー名は「パーティクル - 背景(小)」として順番は一番上にしておきましょう。
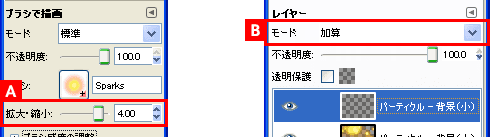
そしてブラシのツールオプションで
【A】「拡大・縮小」の項目を「4」にして
【B】「パーティクル - 背景(小)」レイヤーのモードは今度は「加算」にしましょう。
この状態でパーティクルを描いていきましょう。

小さいパーティクルは画面の外側を丸くなぞるように描いていきましょう。バランスを見ながら気に入った感じに出来たら完成です!最終的に下の画像のようになりました。
完成!
【DownLoad】完成したファイルを配布しています
今回の工程を完了させた状態のxcfファイルを以下からダウンロード頂けます。参考にしたりこれを元にデザインをするのも自由です。zipファイルにしてありますのでダウンロード後に解凍してお使い下さい。
sample-sparks-particle-text-complete.zip / 1.68 MB
【関連記事】
⇒「テキストツールの使い方」
⇒「グラデーション背景とテキスト」











