写真から、テキストを使ったカラフルな画像を作る方法を紹介します。ファッションやコスメ系のポスターのような雰囲気です。テキストツールやレイヤーモードなどの機能を使って作っていきます。
credit : beautiful faces / tommerton2010
画像加工のおおまかな流れ
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
記事の最後で完成版の作業ファイルもダウンロード頂けます。
【step-1】ベースのテキストを作成する。
【step-2】元画像をモノクロ化して重ねる。
【step-3】グラデーションを付ける。
画像加工の手順
練習用のxcfファイルを用意してみました。このファイルを元に説明しますので、同じ画像で練習したい方は以下よりダウンロードしてみて下さい。
[Download] sample-text-photo.zip / 612KB
【step-1】ベースのテキストを作成する。

sample-text-photo.xcfを開くと、「背景」と「元画像」の2つのレイヤーが入っています。まずはベースとなるテキストから作っていくので、見やすいように「元画像」レイヤーを非表示にしましょう。目のアイコンをクリックすればOKです。
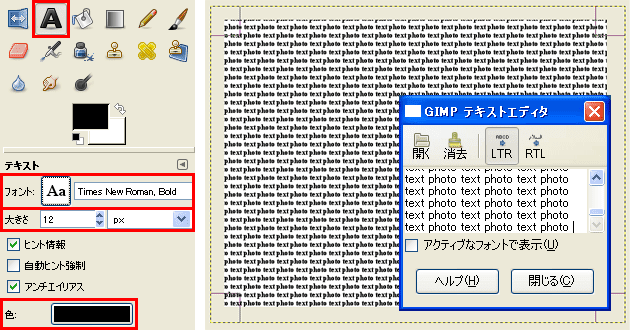
次に、ツールボックスから「テキスト」ツールを選んで、ツールオプションで「フォント」の項目を「Times New Roman, Bold」、「大きさ」を「12」、「色」を「黒(HTML表記で000000)」にしましょう。そして、画面を少しはみ出すくらいに大きくテキストエリアを作り、「text photo 」と入力しましょう。一度入力したらコピペしてテキストエリアいっぱいに繰り返します。単語の後にスペースを入れているので、テキストエリアの端で自動で改行してくれています。

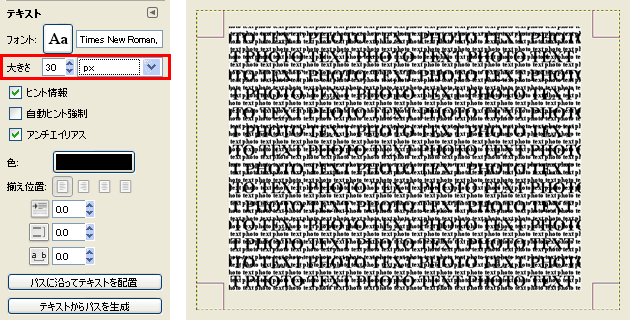
次は、もう少し大きいテキストをさらに重ねていきます。まず、テキストツールを選んだまま、さっきより一回り大きなテキストエリアを作ります。そして、ツールオプションの「大きさ」の項目を「30」にして、今度は大文字で「TEXT PHOTO 」と入力して、同じようにコピペで画面いっぱいに繰り返しましょう。画像の範囲が狭くてやりにくいときは、「Ctrl + マウスホイール」で拡大率を下げると作業しやすいです。

これでテキストを敷き詰めた背景が出来ました。これでベースのテキストを作る工程は完了です。拡大率を変えて作業していた場合は「100%」に戻しておきましょう。
【step-2】元画像をモノクロ化して重ねる。

次は元画像を加工します。まずは「元画像」レイヤーの順番を一番上にドラッグして持ってきて、目のアイコンをクリックして表示状態に戻しましょう。
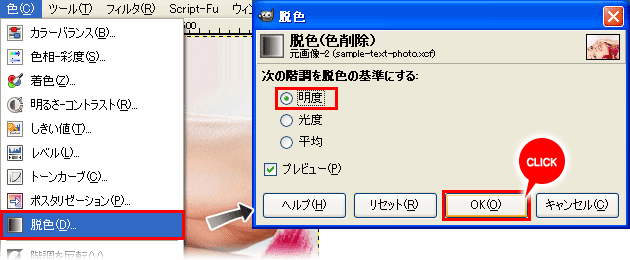
そして、「元画像」レイヤーを選択した状態で、画像ウインドウの上のメニューから「色」→「脱色」をクリックしましょう。設定ウインドウが出てくるので、「明度」にチェックを入れて「OK」ボタンで適用しましょう。これで画像がモノクロになります。

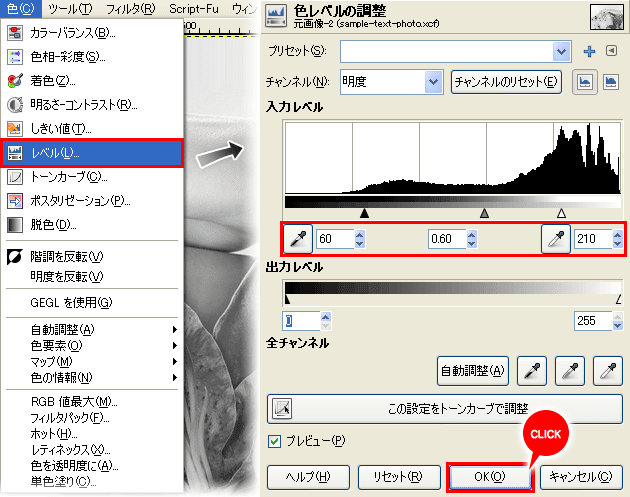
次に、メニューから「色」→「レベル」をクリックしましょう。設定ウインドウが出てくるので「入力レベル」の項目を数値で「60」「0.6」「210」に設定して「OK」ボタンで適用しましょう。全体的にコントラストを強くして、特に薄いグレーの部分が真っ白になるように調整しています。

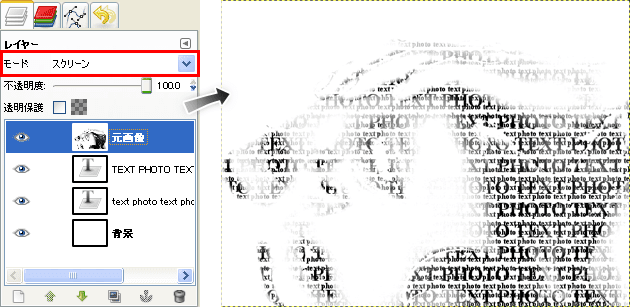
色の調整が出来たら、「元画像」レイヤーのモードを「スクリーン」にしましょう。画像が重なって、画像の暗い部分にだけテキストを敷き詰めたような効果が出ます。ただ、このままでは顔や花などのクッキリ見せたい部分も見えづらくなっているので、さらに加工していきます。


次に、このままでは顔や花などのクッキリ見せたい部分も見えづらくなっているので調整していきます。
まずは、「元画像」レイヤーを選択した状態で、
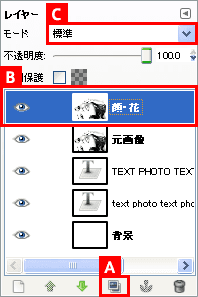
【A】「レイヤーの複製」ボタンでレイヤーをコピーしましょう。
【B】コピーしたレイヤーの名前は「顔・花」としておきます。
【C】そして「顔・花」レイヤーのモードは「標準」に戻しておきましょう。
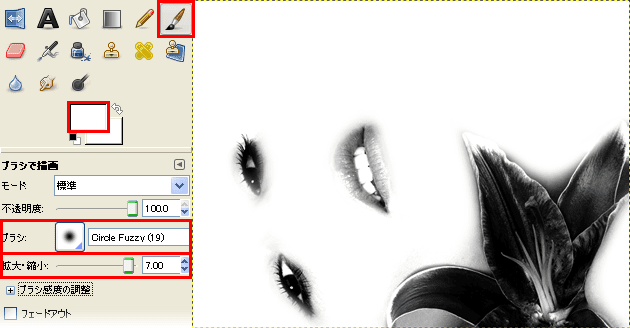
次は、「顔・花」レイヤーの不要な部分を白く塗りつぶしていきます。「ブラシ」ツールを選んで、「描画色」を「白(HTML表記で「ffffff」)」にしましょう。そして、ツールオプションで「ブラシ」の項目を「Circle Fuzzy (19)」、「拡大・縮小」を「7.00」にしましょう。
ぼかしのかかった、なるべく大きなブラシを使うことで、塗った色の境目が馴染みやすいようにしています。この設定で、目・口・花以外の部分を塗りつぶしていきましょう。出来上がりは下の画像のような感じです。

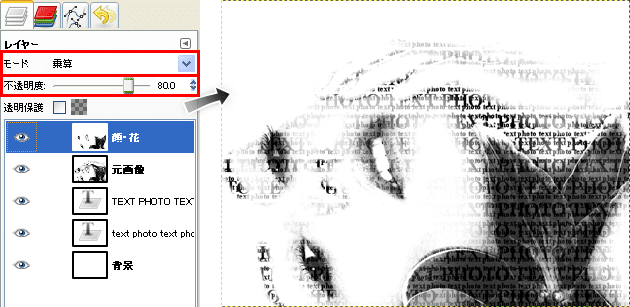
塗り終わったら、「顔・花」レイヤーの「モード」を「乗算」に、「不透明度」を「80」にしましょう。黒い部分だけが重なって、画像のポイントがクッキリしました。

【step-3】グラデーションを付ける。
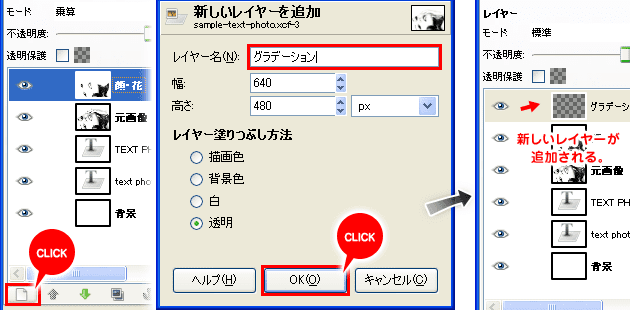
最後にグラデーションを付けていきましょう。まずは「新規レイヤー」ボタンをクリックして、新しいレイヤーを追加しましょう。名前は「グラデーション」として、順番は一番上になるようにしておきます。

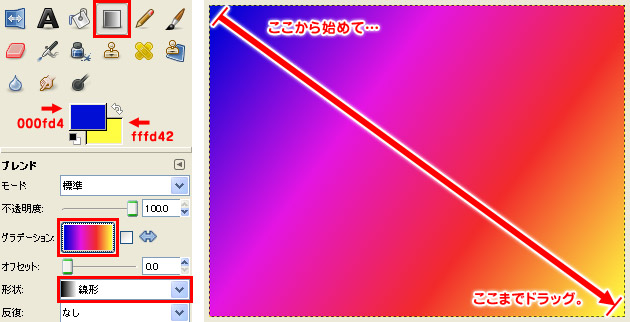
次に、「ブレンド」ツールを選び、描画色を「青(000fd4)」、背景色を「黄色(fffd42)」にしましょう。そしてツールオプションで「グラデーション」の項目を「描画色から背景色(HSV反時計回り)」に、「形状」の項目を「線形」に設定しましょう。設定が出来たら画像の左上から右下に向かってドラッグしてグラデーションをつけましょう。最初が青で最後が黄色の虹色のグラデーションがつきます。


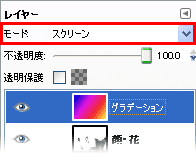
最後に、「グラデーション」レイヤーのモードを「スクリーン」にしましょう。色が重なって画像全体にグラデーションがつきます。
お疲れ様です。これで全ての工程は完了です。
完成!
加工前
完成版は以下からダウンロード出来ます。参考にしてみたい方がいたらご自由にお使い下さい。
[Download] sample-text-photo-complete.zip / 558KB











