1年近くも前になりますが、Twitpicに「レースの描き方」というチュートリアル画像が投稿されました。いまだにRTされ続けている人気の投稿で、スクリプトで自動化されたり立体化されているのでまとめてみました。
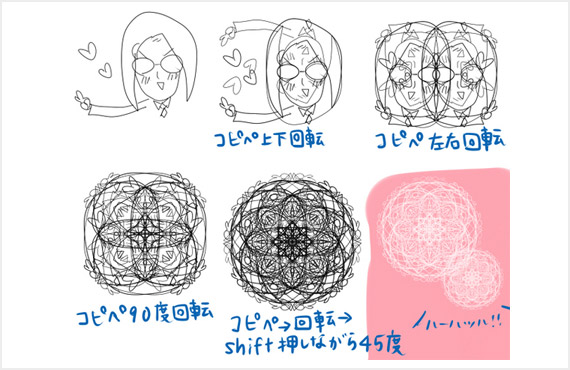
Twitpicに投稿された「レースの描き方」

レースの描き方メモ(SAI)
線画をコピーして回転させたり反転させながら重ねていくだけで、なんとレース模様に。このアイディアはすごいです。僕も初めてみたときビックリしました。
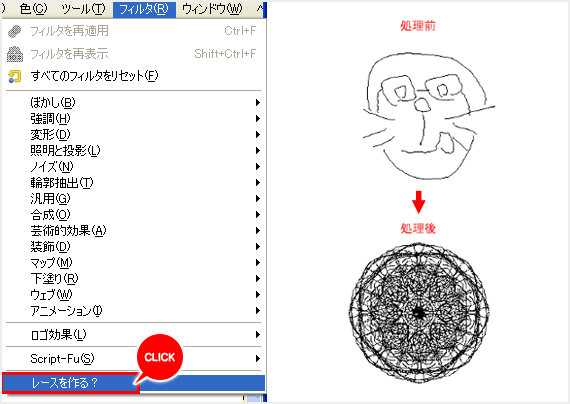
「レースの描き方」をスクリプトで自動化。

「レースの作り方」をスクリプトで自動化 | 鉄とGIMP
このサイトでも何度か紹介させてもらっている「鉄とGIMP」さんがスクリプト化して配布してくれています。インストールして実行すれば、線画がワンクリックでレース柄に。
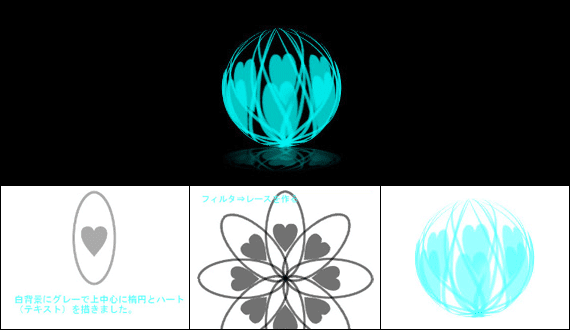
レース化スクリプトを使い、さらに加工して立体に。

「レースを作る」でこんなの作って見ました。@hawaku1
レース化スクリプトで画像を作った後、さらに加工して球状にするチュートリアルです。工夫次第で色々な応用が出来そうです。
※レース化スクリプトを実行すると、キャンバスサイズが大きくなるので、「極座標」を適用する前にキャンバスのサイズを元に戻しておきましょう。
コピペして重ねていくだけで、線画がレースになってしまうアイディアや、それを自動スクリプト化したり立体にしたり。あらためて画像加工の方法って色々あるんだと実感してました。ちなみにこの記事のサムネイルもレース化スクリプトを使って作ってみました。
【関連記事】
⇒GIMPで縦書きが出来るスクリプト「縦書きふ~」
⇒2011年 11/26~12/10 Twitterで気になった記事









