フリー素材のテクスチャーを使って、写真にキラキラしたボケを追加する手順を紹介します。ここで使う素材は「キラキラ光るフリーのボケテクスチャー。商用OK。」の記事でも紹介しています。
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
記事の最後で完成版もダウンロード頂けます。
【step-1】テクスチャーの大きさを合わせる。
【step-2】テクスチャーの重なり方を調整する。
【step-3】色を調整する。
まずは元になる画像を開き、その上のレイヤーに加工用のボケテクスチャーの素材を読み込みます。
サンプルとして読み込んだ状態のxcfファイルを用意してみました。このファイルを元に説明しますので、同じ画像で練習したい方は以下よりダウンロードしてみて下さい。
[Download] sample-bokeh-texture.zip / 12.0MB
元画像
加工用素材


【step-1】テクスチャーの大きさを合わせる。
今回使うテクスチャ素材はかなり大きな画像なので、まずは小さくしましょう。
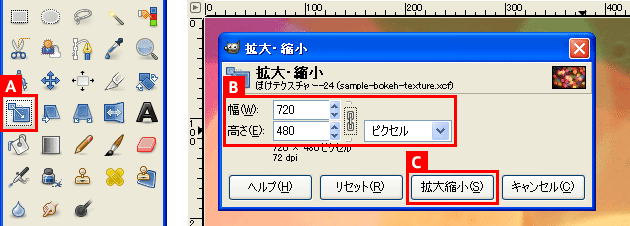
ツールボックスから「拡大・縮小」ツールを選んだら、「ぼけテクスチャー」レイヤーを選択した状態で画像をクリックしましょう。すると「拡大・縮小」ウインドウが出てきますので、幅を「720」、高さを「480」と入力して、「拡大縮小」ボタンをクリックしましょう。これは画像がちょうどはみ出さない大きさです。

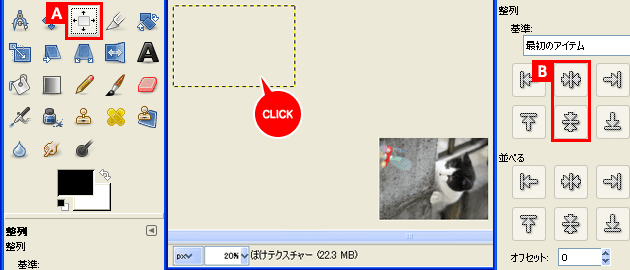
「拡大縮小」を適用すると画像が消えてしまうように見えますが、Ctrlキーを押しながらマウスホイールで拡大率を下げてみると左上にはみ出ていることが分かります。まんなかに合わせましょう。
【A】ツールボックスから「整列」ツールを選び、はみ出ている画像を一度クリックしましょう。
【B】そしてツールオプションの「中央揃え(水平方向の)」と「中央揃え(垂直方向の)」をそれぞれクリックします。これで画像がまんなかに揃います。出来たら拡大率は100%に戻しておきましょう。

【step-2】テクスチャーの重なり方を調整する。
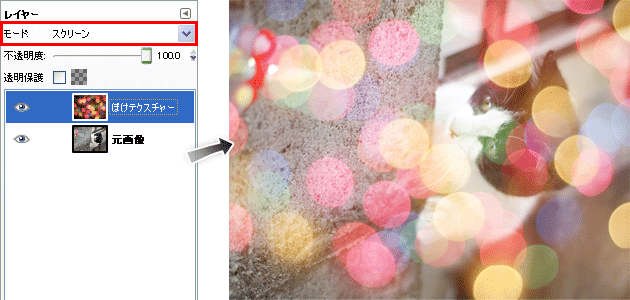
「ぼけテクスチャー」レイヤーのモードを「スクリーン」にしましょう。元画像とテクスチャーが重なります。

次は、猫の顔の部分にもテクスチャーが重なって見えにくくなってしまっているので消していきます。
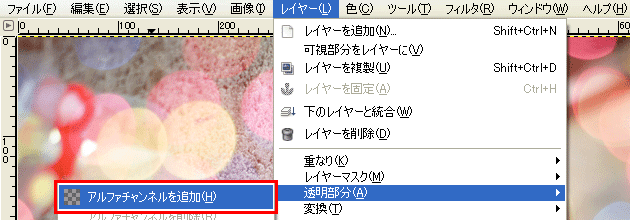
まずは「ぼけテクスチャー」レイヤーを選択した状態で、メニューから「レイヤー」→「透明部分」→「アルファチャンネルの追加」をクリックしましょう。これによってレイヤーを透明に消すことが出来ます。(アルファチャンネルについて、詳しくはこちら)

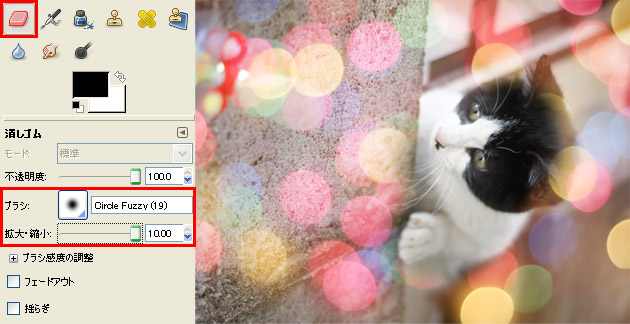
次に、「消しゴム」ツールを選んだら、ツールオプションでブラシを「Circle Fuzzy (19)」、拡大・縮小を「10.00」にしましょう。なるべくボカシのかかった大きなブラシを使うことで、消した境界が目立たなくなるのでキレイに消しやすくなります。この状態で消しゴムを使って下の画像のようになりました。

【step-3】色を調整する。

最後は色調整です。まず、画像の周りを明るくして、ぼけテクスチャーを馴染ませていきます。
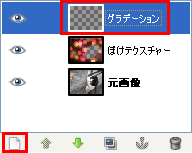
「新しいレイヤー」ボタンでレイヤーを追加して、名前は「グラデーション」としておきましょう。
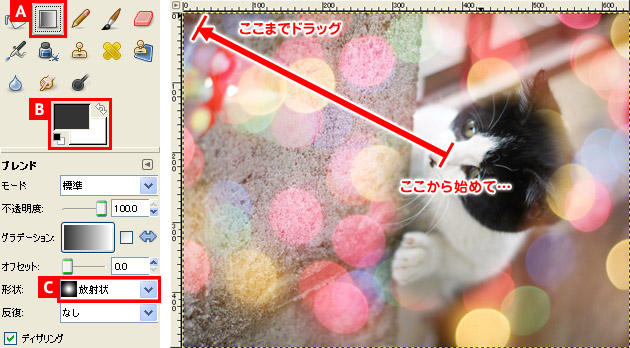
【A】ツールボックスから「ブレンド」ツールを選んだら、
【B】描画色を濃いグレー(HTML表記で「333333」)、背景色を白(HTML表記で「ffffff」)にして、
【C】ツールオプションの「形状」の項目は「放射状」にしておきます。
この状態で下の画像のようにドラッグして「中心がグレー」→「外側が白」のグラデーションをつけましょう。

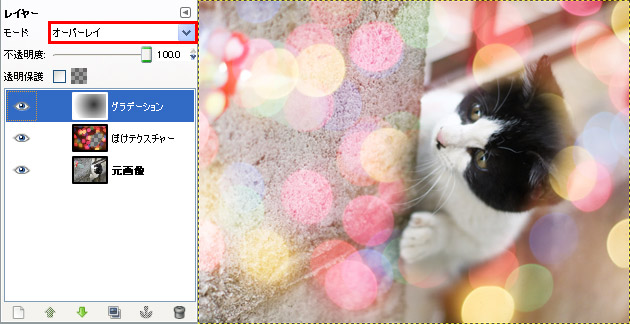
グラデーションが出来たら、「グラデーション」レイヤーのモードを「オーバーレイ」にしましょう。レイヤーが重なってボケが馴染みます。


次に、メニューから「レイヤー」→「可視部分をレイヤーに」をクリックしましょう。「可視部分コピー」という名前で新しいレイヤーが出来ます。
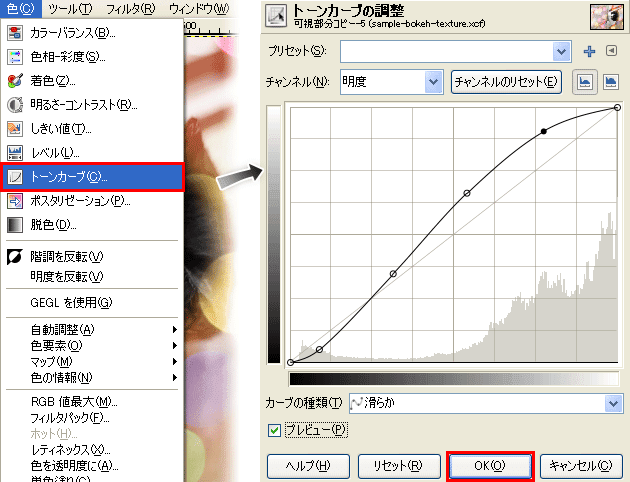
「可視部分コピー」レイヤーを選択した状態で、メニューから「色」→「トーンカーブ」をクリックしましょう。「カーブ」ウインドウが出てくるので下の画像のように調整して「OK」をクリックしましょう。全体に明るくしながらコントラストが強くなるようにしています。

お疲れ様です。これで全ての工程が完了です!テクスチャー素材をスクリーンで重ねるだけでも色々な画像が作れるので、素材を変えて試してみるのも面白いかもしれません。
完成!
加工前
完成版は以下からダウンロード出来ます。参考にしてみたい方はご自由にお使い下さい。
[Download] sample-bokeh-texture-complete.zip / 2.29MB
【関連記事】
⇒写真をミニチュア風に加工する(チルトシフトレンズ風)
⇒トイカメラ風に画像加工する
⇒キラキラ光るフリーのボケテクスチャー。商用OK。













