バレンタインらしい、チョコレートがかかったようなテキストを作る手順を紹介します。ポイントはチョコレート部分に丸みや厚みをつけて立体的に見せることです。
画像加工のおおまかな流れ
先におおまかな作業の流れを書いておきます。詳しい説明は次の「画像加工の手順」からです。
記事の最後で完成版もダウンロード頂けます。
【step-1】メインの文字を入力する
【step-2】チョコレート部分の元になる形を作る。
【step-3】丸みと厚みを付けてチョコレートらしくする。
画像加工の手順
【step-1】メインの文字を入力する
まずは画像の作成を始めましょう。「幅」は「640px」、「高さ」は「480px」に設定します。(画像の作成については「画像の作成を始める」で紹介しています。)
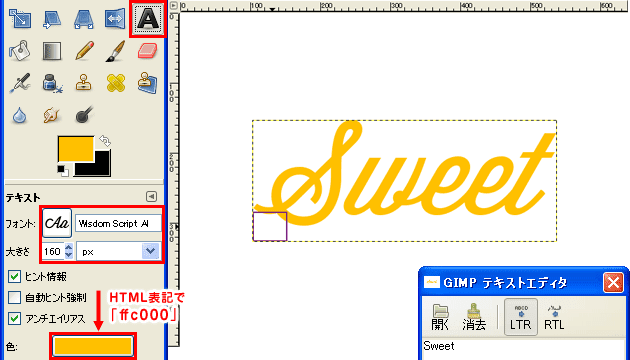
そして、ツールボックスから「テキスト」ツールを選んで画像の真ん中に大きく「Sweet」と入力しましょう。設定は下の画像のとおりです。フォントはこちらの記事で紹介した「Wisdom Script」を使っています。

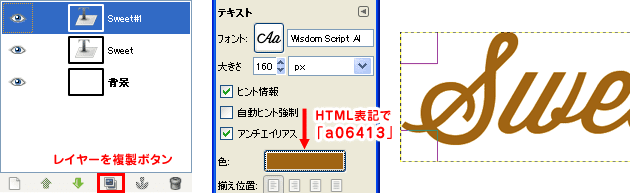
次はテキストの右側にフチを付けていきます。まずは「レイヤーを複製」ボタンをクリックして「Sweet」レイヤーをコピーしましょう。そして、新しくできた「Sweet#1」レイヤーのテキストを「テキスト」ツールでクリックして、ツールオプションで色を茶色(HTML表記で「a06413」)にしましょう。

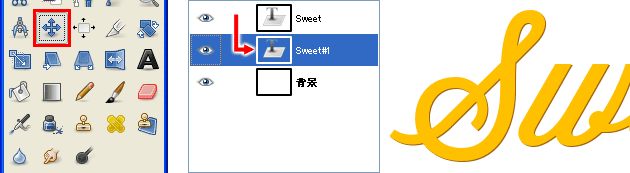
そして、「移動」ツールを使って右下に1pxずつずらしましょう。(一度文字をクリックしてから、キーボードの「→」「↓」と1回ずつ押せばOKです。)出来たら「Sweet#1」レイヤーを「Sweet」レイヤーの下にドラッグして入れ替えれば右下に1pxのフチのついたテキストの出来上がりです。

【step-2】チョコレート部分の元になる形を作る。
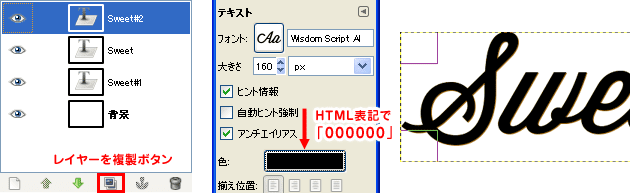
次は文字にチョコレートにつけたような装飾をつけていきます。まずは「Sweet」レイヤーをコピーして色を黒(HTML表記で「000000」)にしておきましょう。さっきと同じ要領です。

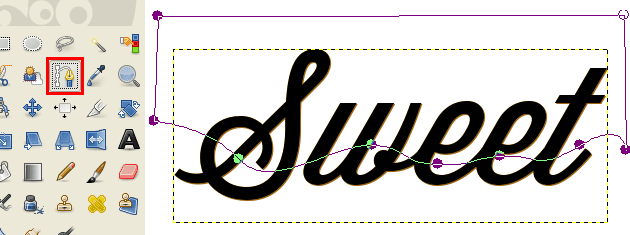
この黒いテキストの上側を切り取っていきます。「パス」ツールを選んで下の画像のようなパスを作りましょう。文字を波型に切り取る感じです。(パスツールの使い方はこちらの記事で紹介しています。)

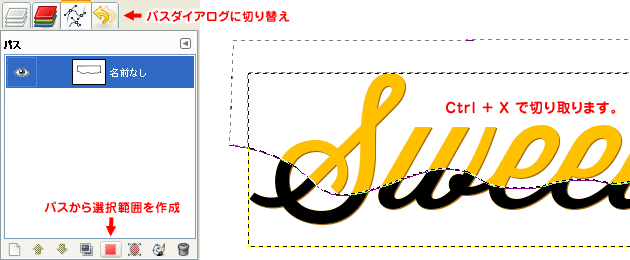
次に、パスダイアログに切り替えて、今作ったパスを選択した状態で、「パスから選択範囲を作成」ボタンをクリックしましょう。パスの形の選択範囲が出来るので、そのまま「Ctrl + X」キーをおしてテキストの上側を切り取りましょう。

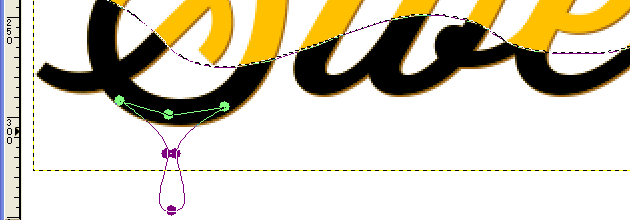
ここに、しずくの形のチョコレートを書き足していきます。パスツールで下の画像のようなパスを描きましょう。細かい部分はCtrlキーを押しながらマウスホイールで拡大しながら作ると便利です。


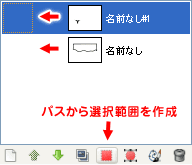
雫のパスが出来たら同じように「パスから選択範囲を作成」ボタンをクリックして選択範囲を作りましょう。そして、パスは二つとも目のアイコンをクリックして非表示にしておきます。
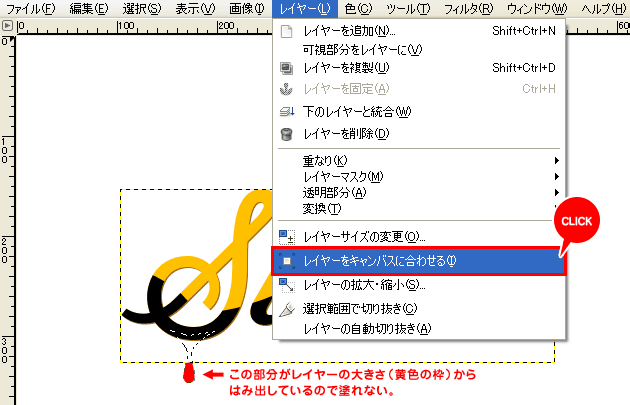
次はレイヤーダイアログに戻って選択範囲を黒く塗っていきます。ただ、今の状態では「Sweet#2」レイヤーはテキストの大きさに合っていて、そこからはみ出した雫の部分は塗ることが出来ません。そこで、画像ウインドウの上のメニューから「レイヤー」→「レイヤーをキャンバスに合わせる」をクリックしましょう。これで全体が塗れるようになります。

それでは、「ブラシ」ツールを使って選択範囲の内側を黒(HTML表記で「000000」)で塗りましょう。隙間なくきれいに塗れたら、メニューから「選択」→「選択を解除」で選択範囲を解除しておきましょう。ここまでの画像とレイヤーは下の画像のような状態です。

【step-3】丸みと厚みを付けてチョコレートらしくする。
ここまでで作った黒の部分がチョコレートの部分になりますが、このままでは文字の形にピッタリ添っていてチョコレートらしく見えません。丸みと厚みを付けていきましょう。
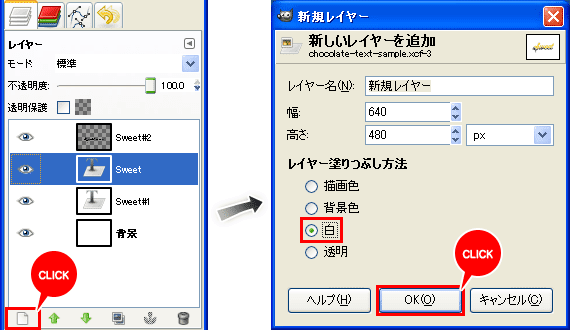
まず、「Sweet」レイヤーと「Sweet#2」レイヤーの間に白いレイヤーを追加します。「Sweet」レイヤーを選択した状態で、「新しいレイヤーを作成」ボタンをクリックしましょう。「新規レイヤー」ウインドウが出てくるので、「レイヤー塗りつぶし方法」の項目を「白」にして「OK」ボタンをクリックしましょう。

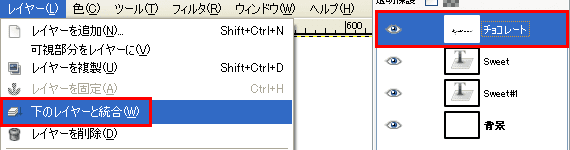
次に、「Sweet#2」レイヤーを選択して、メニューから「レイヤー」→「下のレイヤーと統合」をクリックしましょう。レイヤーが統合されます。このレイヤーの名前は「チョコレート」に変更しておきましょう。

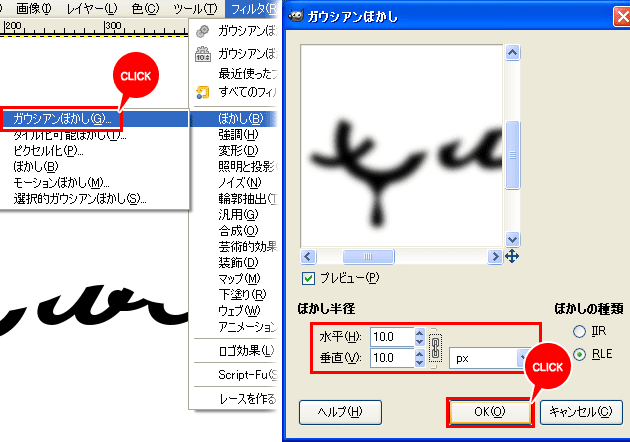
そして、「チョコレート」レイヤーを選択した状態で、メニューから「フィルタ」→「ぼかし」→「ガウシアンぼかし」をクリックしましょう。「ガウシアンぼかし」ウインドウが出てきますので、水平・垂直ともに「10px」に設定して「OK」ボタンで適用しましょう。

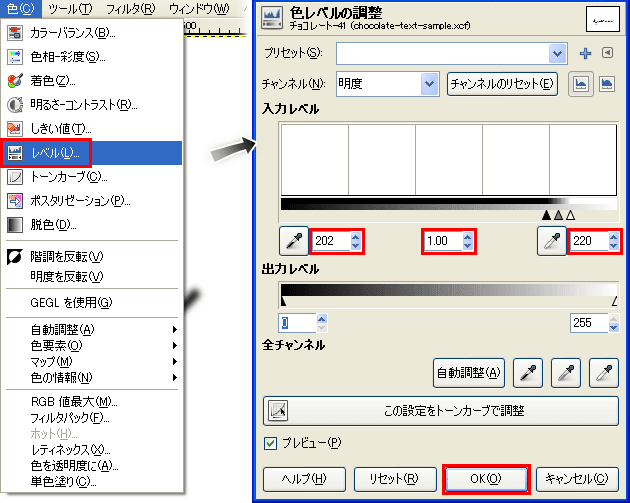
次に、メニューから「色」→「レベル」をクリックしましょう。「レベル」ウインドウが出てきますので、「入力レベル」の項目を「202」「1.00」「220」と入力して「OK」ボタンで適用しましょう。丸みがついて溶けたチョコレートの雰囲気が出ます。

次は、メニューから「レイヤー」→「透明部分」→「色を透明度に」をクリックしましょう。「色を透明度に」ウインドウが出てくるので「OK」ボタンで適用しましょう。白い部分が透明になります。

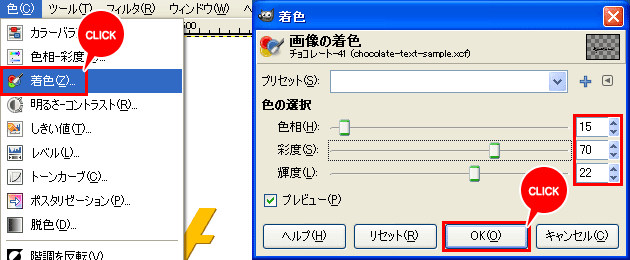
ここまで、チョコレートの部分を黒で作ってきたので、チョコレートらしい茶色にします。メニューから「色」→「着色」をクリックしましょう。「着色」ウインドウが出てくるので、色相を「15」・彩度を「70」・輝度を・「22」と入力して「OK」ボタンで適用しましょう。


これで大分チョコレートらしくなってきました。次は厚みをつけて少し立体的にしていきます。
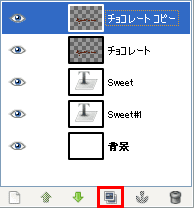
まずは、チョコレートのレイヤーを「レイヤーを複製」ボタンでコピーしましょう。
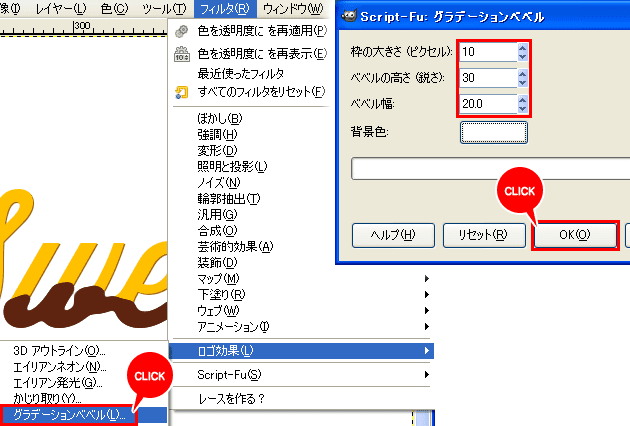
そして新しく出来たレイヤーを選択した状態で、メニューから「フィルタ」→「ロゴ効果」→「グラデーションベベル」をクリックしましょう。設定ウインドウが出てくるので、下の画像のように設定して適用しましょう。

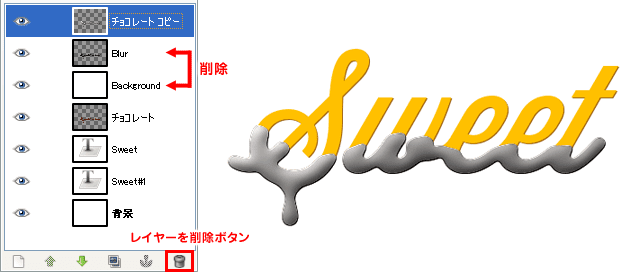
すると「チョコレート コピー」レイヤーがモノクロになって立体感がつきます。また、「Blur」・「Background」というレイヤーが作成されますが、この2つのレイヤーは必要ないので削除してしまいましょう。

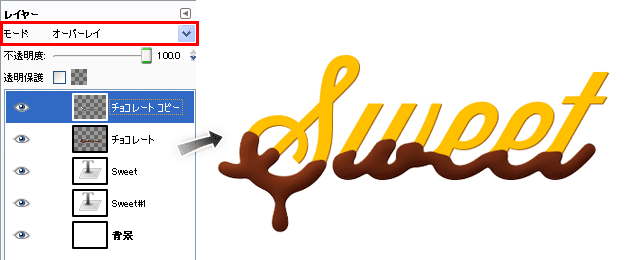
次に、「チョコレート コピー」のレイヤーを選んで、モードを「オーバーレイ」にすると、茶色のレイヤーに明るさが重なって立体感が出ます。これでチョコレートテキストの完成です!

最後に背景をパターンで塗って小さなテキストを添えてみました。フォントはメインのテキストと同じです。パターンは「フリー素材配布:ハート柄パターン4色セット」の記事で配布しているハートパターンからグレーのものを不透明度を「15」にして色を薄くして使っています。
完成版は以下からダウンロード出来ます。参考にしてみたい方がいたらご自由にお使い下さい。
[Download] chocolate-text-sample-complete.zip / 197KB
【関連記事】
⇒光沢感のある立体的な3Dテキストを作る
⇒写真をミニチュア風に加工する(チルトシフトレンズ風)
⇒バレンタインデーに使えるハート柄ブラシ。商用OK。










